Featured add: 2.6
...
| key | required | default | values | description |
|---|
| concepts | required |
| Comma delimited list of Concept numeric id, uuid, or mapping | * Provides the concepts whose most recent obs obs or group observations are returned are returned.
* Minimum of 1 and a maximum of 10 concepts.
* If the concept has no value it is returned with no value
* Text showing how recent the obs is, today, yesterday, n days/months/years ago in smaller italic text whose title is the actual obs date |
| maxAge | optional |
| Numeric integer with a suffix for example:
*1d – 1 day
*2w – 2 weeks
*4m – 4 months from the current date | The maximum age of most recent obs for each of the items in the concept list |
| obsGroupLabels | optional | none | *FSN
*shortName
*none | May be used when obs grouping concept uuid(s) are used in the concept key.
Specifies the format in which to display obs group member prefixes, FSN, shortName, none. The prefixes to display refer to either Fully Specified Name, Short Name, of the underlying member concept or No prefix respectively. |
| Code Block |
|---|
| language | java |
|---|
| firstline | 1 |
|---|
| title | Example Latest Obs For Concept List widget app configuration |
|---|
| linenumbers | true |
|---|
|
{
"id": "coreapps.latestObsForConceptList",
"instanceOf": "coreapps.template.dashboardWidget",
"description": "coreapps.latestObsForConceptList.app.description",
"order": 10,
"config": {
"widget": "latestobsforconceptlist",
"obsGroupLabels": "FSN",
"icon": "icon-user-md",
"label": "Concept List",
"maxAge": "10d",
"concepts": "5089AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA, 5090AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA, 5088AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA, 5085AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA, 5086AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA"
},
"extensions": [
{
"id": "org.openmrs.module.coreapps.mostRecentVitals.clinicianDashboardFirstColumn",
"appId": "coreapps.latestObsForConceptList",
"extensionPointId": "patientDashboard.firstColumnFragments",
"extensionParams": {
"provider": "coreapps",
"fragment": "dashboardwidgets/dashboardWidget"
}
}
]
} |
Image
...
Sample without group obs

| Anchor |
|---|
| conceptencounters |
|---|
| conceptencounters |
|---|
|
Obs Across Encounters
...
| Code Block |
|---|
| language | java |
|---|
| firstline | 1 |
|---|
| title | Example Obs Across Encounters widget app configuration |
|---|
| linenumbers | true |
|---|
|
{
"id": "coreapps.obsAcrossEncounters",
"instanceOf": "coreapps.template.dashboardWidget",
"description": "coreapps.obsAcrossEncounters.app.description",
"order": 10,
"config": {
"widget": "obsacrossencounters",
"icon": "icon-user-md",
"label": "Health Trend Summary",
"concepts": "5087AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA,5088AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA,5089AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA",
"encounterType": 123AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA,
"detailsUrl": "dispensing/patient.page?patientId={{patient.uuid}}",
"maxRecords": "3",
"maxAge": "1w"
},
"extensions": [
{
"id": "org.openmrs.module.coreapps.mostRecentVitals.clinicianDashboardFirstColumn",
"appId": "coreapps.obsAcrossEncounters",
"extensionPointId": "patientDashboard.firstColumnFragments",
"extensionParams": {
"provider": "coreapps",
"fragment": "dashboardwidgets/dashboardWidget"
}
}
]
} |


Obs Graph
...
| Code Block |
|---|
| language | java |
|---|
| firstline | 1 |
|---|
| title | Example Obs Graph widget app configuration |
|---|
| linenumbers | true |
|---|
|
{
"id": "coreapps.obsGraph",
"instanceOf": "coreapps.template.dashboardWidget",
"description": "coreapps.obsGraph.app.description",
"order": 10,
"config": {
"widget": "obsgraph",
"icon": "icon-bar-chart",
"label": "Obs Graph",
"conceptId": "5090AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA,3ce93cf2-26fe-102b-80cb-0017a47871b2",
"maxResults": "6",
"maxAge": "1w"
},
"extensions": [
{
"id": "org.openmrs.module.coreapps.mostRecentVitals.clinicianDashboardFirstColumn",
"appId": "coreapps.obsGraph",
"extensionPointId": "patientDashboard.firstColumnFragments",
"extensionParams": {
"provider": "coreapps",
"fragment": "dashboardwidgets/dashboardWidget"
}
}
]
} |


| Anchor |
|---|
| dataintegrity |
|---|
| dataintegrity |
|---|
|
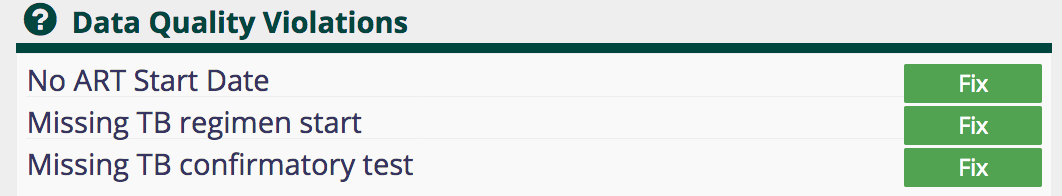
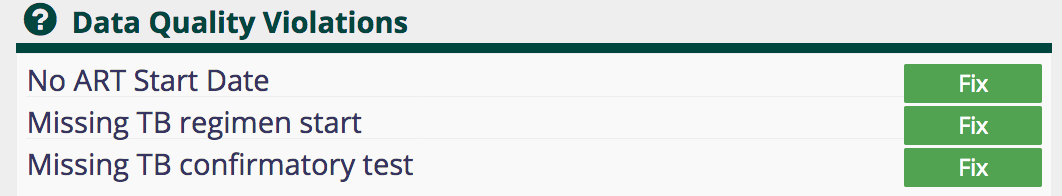
Data Integrity Violations
...
| Code Block |
|---|
| language | java |
|---|
| firstline | 1 |
|---|
| title | Example Data Integrity widget app configuration |
|---|
| linenumbers | true |
|---|
|
{
"id": "coreapps.dataIntegrityViolations",
"instanceOf": "coreapps.template.dashboardWidget",
"description": "coreapps.dataIntegrityViolations.app.description",
"order": 10,
"config": {
"widget": "dataintegrityviolations",
"icon": "icon-question-sign",
"label": "Data Quality Violations",
"maxResults": "8"
},
"extensions": [
{
"id": "org.openmrs.module.coreapps.mostRecentVitals.clinicianDashboardFirstColumn",
"appId": "coreapps.dataIntegrityViolations",
"extensionPointId": "patientDashboard.firstColumnFragments",
"extensionParams": {
"provider": "coreapps",
"fragment": "dashboardwidgets/dashboardWidget"
}
}
]
} |

| Anchor |
|---|
| relationships |
|---|
| relationships |
|---|
|
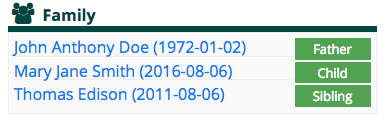
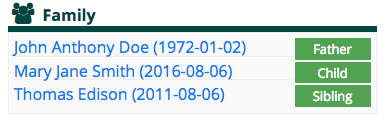
Relationships
...
| Code Block |
|---|
| language | java |
|---|
| firstline | 1 |
|---|
| title | Example Relationships widget app configuration |
|---|
| linenumbers | true |
|---|
|
{
"id": "coreapps.relationships",
"instanceOf": "coreapps.template.dashboardWidget",
"description": "coreapps.relationships.app.description",
"order": 10,
"config": {
"widget": "relationships",
"icon": "icon-group",
"label": "Family",
"maxRecords": "3",
"baseAppPath": "/coreapps",
"editPrivilege": "Task: coreapps.editRelationships",
"dashboardPage": "/coreapps/clinicianfacing/patient.page?patientId=patientUuid",
"providerPage": "/coreapps/providermanagement/editProvider.page?personUuid={{personUuid}}",
"includeRelationshipTypes": "UUID_OF_RELATIONSHIP_TYPE,"
},
"extensions": [
{
"id": "org.openmrs.module.coreapps.mostRecentVitals.clinicianDashboardSecondColumn",
"appId": "coreapps.relationships",
"extensionPointId": "patientDashboard.secondColumnFragments",
"extensionParams": {
"provider": "coreapps",
"fragment": "dashboardwidgets/dashboardWidget"
}
}
]
} |

| Anchor |
|---|
| visitbyencounter |
|---|
| visitbyencounter |
|---|
|
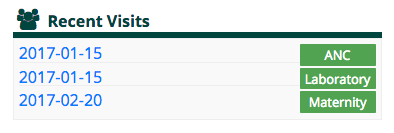
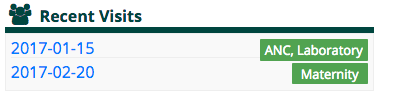
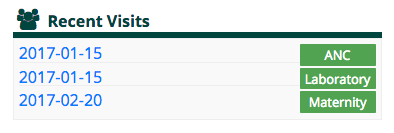
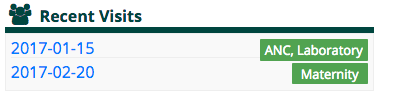
Recent Visit by Encounter Type
...
| Code Block |
|---|
| language | java |
|---|
| firstline | 1 |
|---|
| title | Example Visits By Encounter Type widget app configuration |
|---|
| linenumbers | true |
|---|
|
{
"id": "coreapps.visitByEncounterType",
"instanceOf": "coreapps.template.dashboardWidget",
"description": "coreapps.visitByEncounterType.app.description",
"order": 10,
"config": {
"widget": "visitbyencountertype",
"icon": "icon-group",
"label": "Recent Visits",
"maxRecords": "3",
"maxAge": "3m",
"combineEncounterTypes": "true"
},
"extensions": [
{
"id": "org.openmrs.module.coreapps.mostRecentVitals.clinicianDashboardSecondColumn",
"appId": "coreapps.visitByEncounterType",
"extensionPointId": "patientDashboard.secondColumnFragments",
"extensionParams": {
"provider": "coreapps",
"fragment": "dashboardwidgets/dashboardWidget"
}
}
]
} |


Programs List
...
| Code Block |
|---|
| language | java |
|---|
| firstline | 1 |
|---|
| title | Example Programs List widget app configuration |
|---|
| linenumbers | true |
|---|
|
{
"id": "coreapps.programs",
"instanceOf": "coreapps.template.dashboardWidget",
"description": "List of Programs",
"order": 10,
"config": {
"widget": "programs",
"icon": "icon-stethoscope",
"label": "Programs",
"dateFormat": "dd MMM yyyy",
"supportedPrograms": "7b6a71b1-742d-4d39-ac53-8ae6d4db960c,e7f774a5-0929-4c14-bb5c-563c6b390811",
"enableProgramDashboards": true
},
"extensions": [
{
"id": "org.openmrs.module.coreapps.mostRecentVitals.clinicianDashboardSecondColumn",
"appId": "coreapps.programs",
"extensionPointId": "patientDashboard.secondColumnFragments",
"extensionParams": {
"provider": "coreapps",
"fragment": "dashboardwidgets/dashboardWidget"
}
}
]
} |
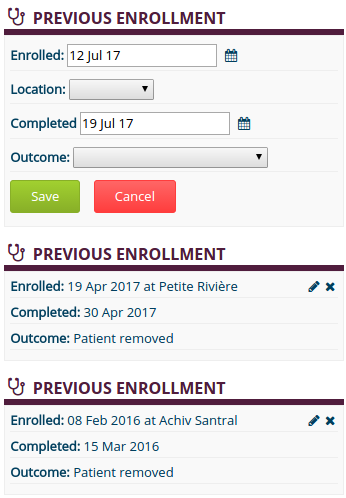
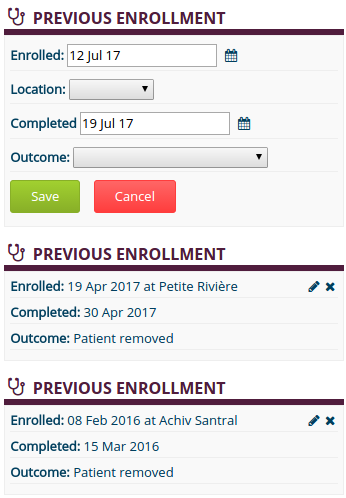
Example of patient enrolled in two programs:
...
| Code Block |
|---|
| language | java |
|---|
| firstline | 1 |
|---|
| title | Example Visits By Encounter Type widget app configuration |
|---|
| linenumbers | true |
|---|
|
{
"id": "coreapps.programHistory",
"order": 10,
"config": {
"icon": "icon-stethoscope",
"label": "Previous Enrollment",
"dateFormat": "dd MMM yyyy",
"program": "7b6a71b1-742d-4d39-ac53-8ae6d4db960c",
"locationTag": "ef54a24a-dd76-4636-b94d-f7b486107369",
"includeActive": "false"
},
"extensions": [
{
"id": "org.openmrs.module.coreapps.mostRecentVitals.clinicianDashboardSecondColumn",
"appId": "coreapps.programHistory",
"extensionPointId": "7b6a71b1-742d-4d39-ac53-8ae6d4db960c.secondColumnFragments",
"extensionParams": {
"provider": "coreapps",
"fragment": "program/programHistory"
}
}
]
} |

Bamhni Appointments Widget (Capability).
...
Note . The param "detailsUrl" : "url" , is the url to redirect the user to the appointments module.

There are a number of additional features that would be helpful on the dashboard:
Future enhancements
- obsgroup table
- Similar to the obsaccrossencounters but for obsgroups. Should allow for multiple obs within an obsgroup.
- Use case: A list of medications dispensed with encounter date, medication name, and frequency
- Graphs
- Graphs with log scale
- Use case: Viral load scale could vary from non-detectable to 10,000. It would be helpful to graph.
- Multiple variable graphs
- Use case: Graph 2 or more variables (concepts) on the same graph. Use for weight and height.
- BMI graph
- Use case: Based on weight and height, graph weight and calculated BMI on a single graph.