...
| Code Block |
|---|
<section headerLabel="5. Assessment (as Problem List)">
<table>
<obsgroup groupingConceptId="1284">
<tr>
<th>Age: <lookup expression="patient.age"/>y.o., Gender: <lookup expression="patient.gender" codePrefix="Patient.gender."/>, with new problems including:</th>
</tr>
<tr><td>
<repeat>
<template>
<div id="{n}-toggleContainer" style="display:none;">
<table>
<tr>
<td>
<obs conceptId="6042" answerClasses="{concept}" style="autocomplete" labelText="Problem Added:"/>
</td>
<td><button id="{n}-addEntry" class="addEntry">Add</button><button id="{n}-removeEntry" class="removeEntry">Remove</button></td>
</tr>
</table>
</div>
</template>
<render n="1" concept="Diagnosis"/>
<render n="2" concept="Diagnosis"/>
<render n="3" concept="Diagnosis"/>
<render n="4" concept="Diagnosis"/>
<render n="5" concept="Diagnosis"/>
<render n="6" concept="Diagnosis"/>
<render n="7" concept="Diagnosis"/>
<render n="8" concept="Diagnosis"/>
<render n="9" concept="Diagnosis"/>
<render n="10" concept="Diagnosis"/>
</repeat>
</td></tr>
<tr><th>with resolved problems including:</th></tr>
<tr><td>
<repeat>
<template>
<div id="{n}-toggleContainer" style="display:none;">
<table>
<tr>
<td><obs conceptId="6097" answerClasses="{concept}" style="autocomplete" labelText="Problem Resolved:"/></td>
<td><button id="{n}-addEntry" class="addEntry">Add</button><button id="{n}-removeEntry" class="removeEntry">Remove</button></td>
</tr>
</table>
</div>
</template>
<render n="11" concept="Diagnosis"/>
<render n="12" concept="Diagnosis"/>
<render n="13" concept="Diagnosis"/>
<render n="14" concept="Diagnosis"/>
<render n="15" concept="Diagnosis"/>
<render n="16" concept="Diagnosis"/>
<render n="17" concept="Diagnosis"/>
<render n="18" concept="Diagnosis"/>
<render n="19" concept="Diagnosis"/>
<render n="20" concept="Diagnosis"/>
</repeat>
</td></tr>
</obsgroup>
</table>
</section>
|
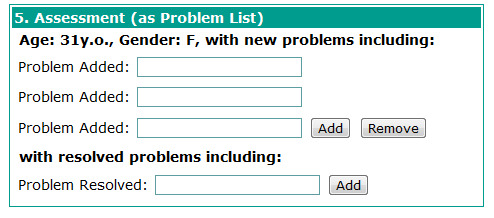
Example
As you can see, the form only displays the add and remove buttons next the the current rendered template and travels as you move through the list of available renders.
...