Featured add: 2.6
This page provides documentation of widgets that can be added to the patient dashboard Table of Contents
If you want to override the behavior of existing one, make sure to use the exact appId of the existing one in all places ( app ID input and json config)
If you want to create a new one based on one of the following examples, make sure you use a different appID in all places
| Table of Contents | ||
|---|---|---|
|
Section Configuration Parameters
The following parameters are required for each section
key | required | description |
|---|---|---|
title | required | The title of the section |
provider | optional | A valid moduleId |
fragmentId | optional | A valid fragment |
icon | optional | The icon displayed for the heading |
order | optional | How does this work elsewhere |
extensionId | required | The extension where the widget is displayed (How does one configure the section to appear in multiple extension points) |
| Anchor | ||||
|---|---|---|---|---|
|
Shows a list of concepts and the latest observations for each one.
Configuration Parameters
key | required | default | values | description | minimum version |
|---|---|---|---|---|---|
concepts | required | Comma delimited list of Concept numeric id, uuid, or mapping | * Provides the concepts whose most recent obs or group observations are returned are returned. | ||
conceptNameType | optional |
| Specifes the preferred format for displaying both the concept and any value-coded concepts. The values correspond to "FULLY_SPECIFIED", "SHORT", and locale_preferred = true, respectively. | ||
maxAge | optional | Numeric integer with a suffix for example: | The maximum age of most recent obs for each of the items in the concept list | ||
obsGroupLabels | optional | none |
| May be used when obs grouping concept uuid(s) are used in the concept key. | |
nLatestObs | optional | 1 | Numeric integer | Specifies the number of latest non voided observations for a/each concept specified in the concepts key. |
Note that large lists of concepts or large values of nLatestObs may impact performance.
...
...
Example Latest Obs For Concept List widget app configuration
| Code Block | ||
|---|---|---|
| ||
{
"id": "coreapps.latestObsForConceptList",
"instanceOf": "coreapps.template.dashboardWidget",
"description": "coreapps.latestObsForConceptList.app.description",
"order": 10,
"config": {
"widget": "latestobsforconceptlist",
"obsGroupLabels": "FSN",
"icon": "icon-user-md",
"label": "Concept List",
"maxAge": "10d",
"concepts": "5089AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA, 5090AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA, 5088AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA, 5085AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA, 5086AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA"
},
"extensions": [
{
"id": "org.openmrs.module.coreapps.mostRecentVitals.clinicianDashboardFirstColumn",
"appId": "coreapps.latestObsForConceptList",
"extensionPointId": "patientDashboard.firstColumnFragments",
"extensionParams": {
"provider": "coreapps",
"fragment": "dashboardwidgets/dashboardWidget"
}
}
]
} |
Image Sample without group obs concept
Image Sample of grouped obs
| Anchor | ||||
|---|---|---|---|---|
|
Shows obs with given concepts across multiple encounters based on date. When a concept has no value in an encounter then the value is left blank. If an encounter has multiple obs with the given concept then they will be displayed in separate rows.
Configuration Parameters
key | required | default | description | minimum version |
|---|---|---|---|---|
concepts | required | Comma delimited list of Concept |
uuids whose observations are to be shown | |
maxRecords |
optional | 4 | The maximum number of encounters to be shown | ||
maxAge | optional | no limit | The maximum age of most recent obs for each of the items in the concept list Numeric integer with a suffix for example: | |
encounterType | optional |
no filter | Filters encounters by encounter type, specified by its UUID. | ||
encounterTypes | optional | no filter | Introduced with Coreapps v1.29.0. Comma delimited list of |
encounter type UUIDs. Filters Observations of the same concept from multiple encounters. | |||
showEncounterTypeName | optional | false | Introduced with Coreapps v1.29.0. Can be used with/without 'encounterTypes' parameter/key. Specifies whether to display name of Encounter/Encounter-type (the name could be a message property for i18n) for which observations belong on an entry/row. |
useConceptShortName | optional |
false | If set to true, the widget would display the concept SHORT name for the coded obs. By default, the obs.value.display is displayed |
useConceptNameForDrugValues | optional |
false | If set to true, the widget will display the concept name for drug values, rather than the drug name. | ||
headers | optional | null | A list of custom column headers. e.g. "zl.date,mirebalais.vitals.short.heartRate.title,mirebalais.vitals.short.temperature.title" |
...
showDateWithTime |
...
optional |
...
false | If set to true, the widget would display the date with the time component. | |||
datetimeFormat | optional | null | Specify a format for the datetime, if not specified it will use the Global Property with datetime format. | |
showEncounterProviderName | optional | false | If set to true, the widget would display the provider or providers of the encounter. |
Example Obs Across Encounters widget app configuration
| Code Block | ||
|---|---|---|
| ||
{
"id": "coreapps.obsAcrossEncounters",
"instanceOf": "coreapps.template.dashboardWidget",
"description": "coreapps.obsAcrossEncounters.app.description",
"order": 10,
"config": {
"widget": "obsacrossencounters",
"icon": "icon-user-md",
"label": "Health Trend Summary",
"concepts": "5087AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA,5088AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA,5089AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA",
"encounterType": "123AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA",
"detailsUrl": "dispensing/patient.page?patientId={{patient.uuid}}",
"maxRecords": "3",
"maxAge": "1w"
},
"extensions": [
{
"id": "org.openmrs.module.coreapps.mostRecentVitals.clinicianDashboardFirstColumn",
"appId": "coreapps.obsAcrossEncounters",
"extensionPointId": "patientDashboard.firstColumnFragments",
"extensionParams": {
"provider": "coreapps",
"fragment": "dashboardwidgets/dashboardWidget"
}
}
]
} |
Image Sample
Note: As of Coreapps v1.29.0, the column containing the date (Encounter) was changed to 'Date' and that the actual 'Encounter' column is configurable by the 'showEncounterTypeName' config parameter to display the Encounter/Encounter-type name associated with the observations.
| Anchor | ||||
|---|---|---|---|---|
|
Shows a graph of obs values for a concept with numeric values
Configuration Parameters
key | required | default | description | minimum version |
|---|---|---|---|---|
conceptId | required | Comma delimited string of concepts UUIDs whose values are to be graphed. Only concepts with a numeric data type are to be graphed | ||
maxResults | required | 4 | The maximum number of observations to be graphed | |
maxAge | optional | The maximum age of most recent obs for each of the items in the concept list Numeric integer with a suffix for example: | ||
encounterTypes | optional | Comma delimited string of Encounter Type UUIDs. Only the observations from the given list of encounter types will be taken for drawing graph. |
...
function |
...
| language | java |
|---|---|
| firstline | 1 |
| title | Example Obs Graph widget app configuration |
| linenumbers | true |
...
optional | e.g. (bmi, "WEIGHT_CONCEPT_UUID", "HEIGHT_CONCEPT_UUID"); | 1.31 | ||
showLegend | optional | true | Boolean true/false indicating whether or not to display the graph legend | 1.32 |
hideConcepts | optional | Comma delimited string of concept UUIDs whose lines should not be plotted. This is useful if using the function config parameter that computes the value of one or more concepts but wanted to plot only the computed value. | ||
duringCurrentEnrollmentInProgram | optional | String indicating the UUID of a program. Only the obs that are collected during this program enrollment will be displayed. | 2.0 |
Example Obs Graph widget app configuration
| Code Block | ||
|---|---|---|
| ||
{ "id": "coreapps.obsGraph", "instanceOf": "coreapps.template.dashboardWidget", "description": "coreapps.obsGraph.app.description", "order": 10, "config": { "widget": "obsgraph", "icon": "icon-bar-chart", "label": "Obs Graph", "conceptId": "5090AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA,3ce93cf2-26fe-102b-80cb-0017a47871b2", "maxResults": "6", "maxAge": "1w", "encounterTypes": "f120a111-dd2a-4a03-b184-c36b1969c827,e63b5ad2-4470-4d22-8c39-661b534043de", "showLegend": false, "maxAgefunction": "1w(bmi, 5090AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA, 3ce93cf2-26fe-102b-80cb-0017a47871b2);", "encounterTypeshideConcepts": "f120a111-dd2a-4a03-b184-c36b1969c827,e63b5ad2-4470-4d22-8c39-661b534043de5090AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA,3ce93cf2-26fe-102b-80cb-0017a47871b2" }, "extensions": [ { "id": "org.openmrs.module.coreapps.mostRecentVitals.clinicianDashboardFirstColumn", "appId": "coreapps.obsGraph", "extensionPointId": "patientDashboard.firstColumnFragments", "extensionParams": { "provider": "coreapps", "fragment": "dashboardwidgets/dashboardWidget" } } ] } |
Image Sample
| Anchor | ||||
|---|---|---|---|---|
|
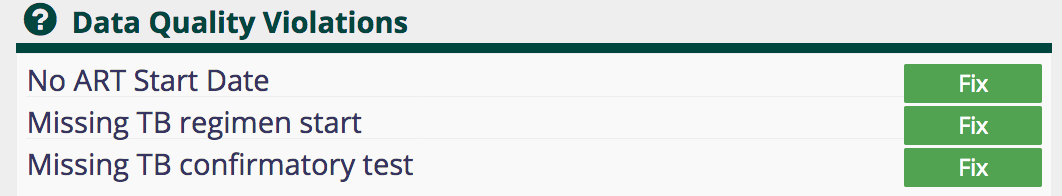
Shows the data integrity module violations for a patient
Configuration Parameters
...
key | required | default | description | minimum version |
|---|---|---|---|---|
maxResults | required | 6 | The maximum number of violations to be displayed. A link to fix the violation is only available if the action_url column has a value |
...
...
Example Data Integrity widget app configuration
| Code Block | ||
|---|---|---|
| ||
{
"id": "coreapps.dataIntegrityViolations",
"instanceOf": "coreapps.template.dashboardWidget",
"description": "coreapps.dataIntegrityViolations.app.description",
"order": 10,
"config": {
"widget": "dataintegrityviolations",
"icon": "icon-question-sign",
"label": "Data Quality Violations",
"maxResults": "8"
},
"extensions": [
{
"id": "org.openmrs.module.coreapps.mostRecentVitals.clinicianDashboardFirstColumn",
"appId": "coreapps.dataIntegrityViolations",
"extensionPointId": "patientDashboard.firstColumnFragments",
"extensionParams": {
"provider": "coreapps",
"fragment": "dashboardwidgets/dashboardWidget"
}
}
]
} |
Image Sample
| Anchor | ||||
|---|---|---|---|---|
|
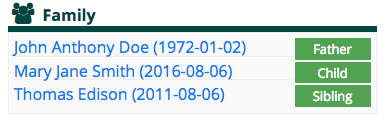
Shows the relationships for a patient
Configuration Parameters
...
key | required | default | description | minimum version |
|---|---|---|---|---|
maxRecords | required | 6 | The maximum number of relationships to display | |
baseAppPath | optional | /coreapps | Provides the ability to embed the relationships widget in a different module and page than the default coreapps clinician facing dashboard | |
dashboardPage | optional | /coreapps/clinicianfacing/patient.page?patientId=patientUuid | Indicates to which page to navigate when clicking on a relative | |
providerPage | optional | null | If configured, it indicates the page to navigate if the relationship points to a provider | |
includeRelationshipTypes | optional | Comma delimited list of relationship type UUIDs. It provides the ability to filter which relationship types should be allowed to be created. By default all relationship types are displayed | ||
editPrivilege | optional | Indicates the privilege required to edit patient relationships. If you want to edit relationships via the widget you need to assign "Task: coreapps.editRelationships" privilege to the logged on user. |
...
Example Relationships widget app configuration
| Code Block | ||
|---|---|---|
| ||
{
"id": "coreapps.relationships",
"instanceOf": "coreapps.template.dashboardWidget",
"description": "coreapps.relationships.app.description",
"order": 10,
"config": {
"widget": "relationships",
"icon": "icon-group",
"label": "Family",
"maxRecords": "3",
"baseAppPath": "/coreapps",
"editPrivilege": "Task: coreapps.editRelationships",
"dashboardPage": "/coreapps/clinicianfacing/patient.page?patientId=patientUuid",
"providerPage": "/coreapps/providermanagement/editProvider.page?personUuid={{personUuid}}",
"includeRelationshipTypes": "UUID_OF_RELATIONSHIP_TYPE,"
},
"extensions": [
{
"id": "org.openmrs.module.coreapps.mostRecentVitals.clinicianDashboardSecondColumn",
"appId": "coreapps.relationships",
"extensionPointId": "patientDashboard.secondColumnFragments",
"extensionParams": {
"provider": "coreapps",
"fragment": "dashboardwidgets/dashboardWidget"
}
}
]
} |
Image Sample
| Anchor | ||||
|---|---|---|---|---|
|
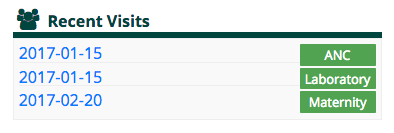
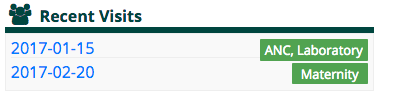
Shows the recent visits for a patient by encounter type
Configuration Parameters
key | required | default | description | minimum version |
|---|---|---|---|---|
| required | 6 | The maximum number of recent visits to show | |
| optional | The maximum age of most recent obs for each of the items in the concept list Numeric integer with a suffix for example: | ||
| optional | true | When true shows a comma delimited value of encounter types that occur on the same visit, when false shows each encounter type on its own row for the same visit. |
...
|
...
optional |
...
false | When true, the date displayed is the encounter datetime instead of the encounter's visit start date.
|
Example Visits By Encounter Type widget app configuration
| Code Block | ||
|---|---|---|
| ||
{
"id": "coreapps.visitByEncounterType",
"instanceOf": "coreapps.template.dashboardWidget",
"description": "coreapps.visitByEncounterType.app.description",
"order": 10,
"config": {
"widget": "visitbyencountertype",
"icon": "icon-group",
"label": "Recent Visits",
"maxRecords": "3",
"maxAge": "3m",
"combineEncounterTypes": "false",
"showEncounterDate" : "true"
},
"extensions": [
{
"id": "org.openmrs.module.coreapps.mostRecentVitals.clinicianDashboardSecondColumn",
"appId": "coreapps.visitByEncounterType",
"extensionPointId": "patientDashboard.secondColumnFragments",
"extensionParams": {
"provider": "coreapps",
"fragment": "dashboardwidgets/dashboardWidget"
}
}
]
} |
Image Sample
| Anchor | ||||
|---|---|---|---|---|
|
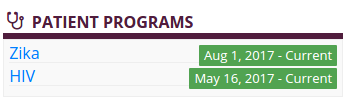
Shows the programs the patient is currently enrolled in, as well as historical programs. Serves as an access point into programs-specific dashboards.
Configuration Parameters
key | required | default | description | minimum version |
|---|---|---|---|---|
dateFormat | optional | yyyy-MM-dd | Date format to use when displaying dates | |
supportedPrograms | optional | null | A comma-separated list of program uuids (ie. uuid of a program in OpenMRS Program table). If specified, will only display patient enrollments in the selected programs. If left empty (default) will list all patient program enrollments, regardless of program. | |
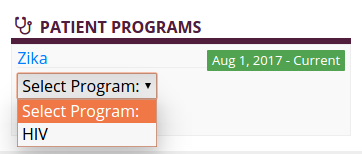
enableProgramDashboards | optional | false | If enabled: 1) adds a hyperlink to each patient program enrollment that links to the URL specified by "dashboardPage", and 2) displays a dropdown listing all programs that the patient is not currently enrolled in (limited by supportedPrograms if specified); selecting a program from the list also redirects the user to the page specified by "dashboardPage" | |
dashboardPage | optional | /coreapps/clinicianfacing/patient.page? patientId={{patientUuid}}&dashboard={{dashboard}} | Link to follow when a user clicks on a program hyperlink or selected a program to enroll a patient in. "PatientUuid" will be replaced with the uuid, and the "dashboard" will be substituted with the uuid of the selected program, enabling use of Program-Specific dashboards (see Context-Specific Dashboards), | |
maxRecords | optional | 20 | Max number of patient program enrollments to display |
Privileges
...
privilege | description |
|---|---|
Task: |
enrollInProgram | Determines whether or not to render dropdown (see example below) allowing users to navigate to a program-specific dashboard to enroll in a program if not |
...
enrolled. |
Example Programs List widget app configuration
| Code Block | ||
|---|---|---|
| ||
{
"id": "coreapps.programs",
"instanceOf": "coreapps.template.dashboardWidget",
"description": "List of Programs",
"order": 10,
"config": {
"widget": "programs",
"icon": "icon-stethoscope",
"label": "Programs",
"dateFormat": "dd MMM yyyy",
"supportedPrograms": "7b6a71b1-742d-4d39-ac53-8ae6d4db960c,e7f774a5-0929-4c14-bb5c-563c6b390811",
"enableProgramDashboards": true
},
"extensions": [
{
"id": "org.openmrs.module.coreapps.mostRecentVitals.clinicianDashboardSecondColumn",
"appId": "coreapps.programs",
"extensionPointId": "patientDashboard.secondColumnFragments",
"extensionParams": {
"provider": "coreapps",
"fragment": "dashboardwidgets/dashboardWidget"
}
}
]
} |
Image Sample
Example of patient enrolled in two programs:
Example of dropdown box to navigate to program-specific dashboard to enroll a patient in a program:
...
Shows the specifies of the current patient program enrollment: date enrolled, enrollment location, date completed, and outcome. Allows editing of these four data points, and the deletion of the patient program (assuming the user has the appropriate privilege). If the patient is not currently enrolled in the program, provides the ability to enroll in the program.
An updated version of this widget (likely to be released in Coreapps 1.16.0) provided the ability to set and edit workflow state transitions.
This widget is also used by the Program History widget to allow viewing and editing of completed programs.
Configuration Parameters
...
yyyy-MM-dd...
Example of patient enrolled in two programs:
Example of dropdown box to navigate to program-specific dashboard to enroll a patient in a program:
| Anchor | ||||
|---|---|---|---|---|
|
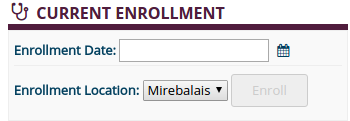
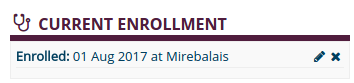
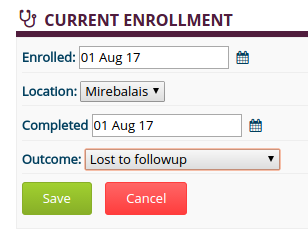
Shows the specifies of the current patient program enrollment: date enrolled, enrollment location, date completed, and outcome. Allows editing of these four data points, and the deletion of the patient program (assuming the user has the appropriate privilege). If the patient is not currently enrolled in the program, provides the ability to enroll in the program.
An updated version of this widget (likely to be released in Coreapps 1.16.0) provided the ability to set and edit workflow state transitions.
This widget is also used by the Program History widget to allow viewing and editing of completed programs.
Configuration Parameters
key | required | default | description | minimum version |
|---|---|---|---|---|
program | required | Program UUID (ie. uuid of a program in OpenMRS Program table) | ||
dateFormat | optional | yyyy-MM-dd | Date format to use when displaying dates | |
locationTag | optional | null | UUID of a location tag. If specified, the options in the "program enrollment location" drop-down will be limited to locations with tag. | |
markPatientDeadOutcome | optional | null | UUID of a concept. If that concept is selected as the "Program Outcome", user will be redirected to "Mark Patient Deceased" page (assuming the user has the "Task: coreapps.markPatientDead" privilege). For example, if you have an outcome of "Patient Died" this allows you to config the widget to redirect to the "Mark Patient Deceased" page if that outcome is selected. | since Core Apps 1.31.0 |
dashboard | optional | null | ID of a patient dashboard. Used so that the widget can know the context it is rendered in. Currently, this is used in conjunction with the "markPatientDead" functionality: this dashboard id is passed on to the Mark Patient Dead controller so it can properly generate a return URL to the appropriate dashboard. | since Core Apps 1.31.0 |
Privileges
Privilege | Description |
|---|---|
Task: |
enrollInProgram | Whether the user has the ability to enroll a patient in a program |
Task: editPatientProgram | Whether the user has the ability to edit an existing patient program |
Task: deletePatientProgram | Whether the user has the ability to delete an existing patient program |
...
...
Example Visits By Encounter Type widget app configuration
| Code Block | ||
|---|---|---|
| ||
{
"id": "coreapps.programStatus",
"instanceOf": "coreapps.template.dashboardWidget",
"description": "List of Programs",
"order": 10,
"config": {
"widget": "programstatus",
"icon": "icon-stethoscope",
"label": "Program Status",
"dateFormat": "dd MMM yyyy",
"program": "7b6a71b1-742d-4d39-ac53-8ae6d4db960c",
"locationTag": "ef54a24a-dd76-4636-b94d-f7b486107369"
},
"extensions": [
{
"id": "org.openmrs.module.coreapps.mostRecentVitals.clinicianDashboardSecondColumn",
"appId": "coreapps.programStatus",
"extensionPointId": "7b6a71b1-742d-4d39-ac53-8ae6d4db960c.firstColumnFragments",
"extensionParams": {
"provider": "coreapps",
"fragment": "dashboardwidgets/dashboardWidget"
}
}
]
} |
Image Samples
Prior to enrollment:
After enrollment:
Editing enrollment:
| Anchor | ||||
|---|---|---|---|---|
|
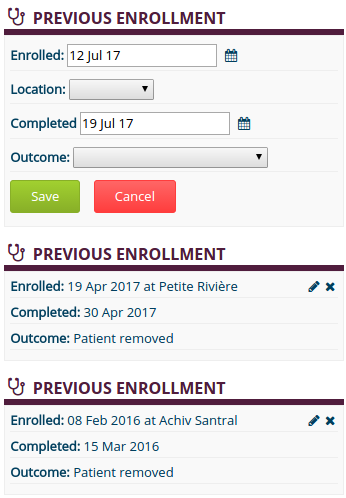
Given a program, shows all of a patient's enrollments in that program by rendering a Program Status widget (see above) for each program, ordered from most recent to oldest.
Configuration Parameters
...
yyyy-MM-dd...
UUID of a location tag. If specified, the options in the "program enrollment location" drop-down will be limited to locations with tag.
...
program, ordered from most recent to oldest.
Configuration Parameters
key | required | default | description | minimum version |
|---|---|---|---|---|
program | required | Program UUID (ie. uuid of a program in OpenMRS Program table) | ||
dateFormat | optional | yyyy-MM-dd | Date format to use when displaying dates | |
locationTag | optional | null | UUID of a location tag. If specified, the options in the "program enrollment location" drop-down will be limited to locations with tag. | |
includeActive | optional | true | If set to false, excludes the active program enrollment (if any) from the list | |
markPatientDeadOutcome | optional | null | UUID of a concept. If that concept is selected as the "Program Outcome", user will be redirected to "Mark Patient Deceased" page (assuming the user has the "Task: coreapps.markPatientDead" privilege). For example, if you have an outcome of "Patient Died" this allows you to config the widget to redirect to the "Mark Patient Deceased" page if that outcome is selected. | since Core Apps 1.31.0 |
dashboard | optional | null | ID of a patient dashboard. Used so that the widget can know the context it is rendered in. Currently, this is used in conjunction with the "markPatientDead" functionality: this dashboard id is passed on to the Mark Patient Dead controller so it can properly generate a return URL to the appropriate dashboard. | since Core Apps 1.31.0 |
Example Visits By Encounter Type widget app configuration
| Code Block | ||
|---|---|---|
| ||
{
"id": "coreapps.programHistory",
"order": 10,
"config": {
"icon": "icon-stethoscope",
"label": "Previous Enrollment",
"dateFormat": "dd MMM yyyy",
"program": "7b6a71b1-742d-4d39-ac53-8ae6d4db960c",
"locationTag": "ef54a24a-dd76-4636-b94d-f7b486107369",
"includeActive": "false"
},
"extensions": [
{
"id": "org.openmrs.module.coreapps.mostRecentVitals.clinicianDashboardSecondColumn",
"appId": "coreapps.programHistory",
"extensionPointId": "7b6a71b1-742d-4d39-ac53-8ae6d4db960c.secondColumnFragments",
"extensionParams": {
"provider": "coreapps",
"fragment": "program/programHistory"
}
}
]
} |
Image Sample
| Anchor | ||||
|---|---|---|---|---|
|
Bahmni Appointments Widget (Capability).
This widget reports on Bahmni Appointments Appointments module. It is disabled by default because the Bahmni Appointments module is not part of the Reference Application.
To have this widget show up on patientDashboard when running Bahmni Appointments module, the implementer will have to add the following configuration in a json file named as <name>_app.json under /omod/src/main/resources/app/ :
...
Bahmni Appointments widget app configuration example
| Code Block | ||
|---|---|---|
| ||
{
"id": "coreapps.Appointments",
"instanceOf": "coreapps.template.dashboardWidget",
"description": "coreapps.appointments.app.description",
"order": 14,
"config": {
"widget": "bahmniappointments",
"icon": "icon-calendar",
"label": "APPOINTMENTS",
"editPrivilege": "App: appointmentschedulingui.viewAppointments",
"maxRecords": "5",
"editIcon": "icon-share-alt",
"detailsUrl": "appointments/appointments"
},
"extensions": [
{
"id": "${project.parent.groupId}.${project.parent.artifactId}.Appointments.clinicianDashboardSecondColumn",
"appId": "coreapps.Appointments",
"extensionPointId": "patientDashboard.secondColumnFragments",
"extensionParams": {
"provider": "${project.parent.artifactId}",
"fragment": "dashboardwidgets/dashboardWidget"
}
}
]
}
|
NB. The following params should be left constant as below ie
"instanceOf" : "coreapps.template.dashboardWidget"
config.widget : "bahmniappointments"
extensions.extensionParams.provider: "coreapps",
extensions.extensionParams.fragment: "dashboardwidgets/dashboardWidget",
Note . The param "detailsUrl" : "url" , is the url to redirect the user to the appointments module.
...
| Anchor | ||||
|---|---|---|---|---|
|
This widget reports on drug orders made for a patient. It is disabled by default. It is available with v1.28.0 of the coreapps module and can be configured as below.
Configuration Parameters
...
key | required | default | description | minimum version |
|---|---|---|---|---|
displayActivationDate | optional | false | Specifies whether to display date of medication dispensation. | |
detailsUrl | optional | null | URL to redirect the user to the user to a drug orders management page. NB. {{patientUuid}} in the url is replaced by the patient's uuid. To use the Order Entry OWA for drug order management, the url in the example below can be used to access the app. The Order Entry OWA can be installed as detailed in the installation guide. | |
returnUrl | optional | /openmrs/coreapps/clinicianfacing/patient.page?patientId={{patientUuid}} | Specifies the return url when leaving the order entry ui. NB. {{patientUuid}} in the url is replaced by the patient's uuid. |
...
...
Dispensed Medication widget app configuration example
| Code Block | ||
|---|---|---|
| ||
{
"id": "coreapps.dispensedMedication",
"description": "Show dispensed medications as drug orders",
"order": 10,
"config": {
"displayActivationDate": true,
"detailsUrl": "../../owa/orderentry/index.html?patient={{patientUuid}}"
},
"extensions": [
{
"id": "org.openmrs.module.coreapps.dispensedMedication.clinicianDashboardFirstColumn",
"appId": "coreapps.dispensedMedication",
"extensionPointId": "patientDashboard.secondColumnFragments",
"extensionParams": {
"provider": "coreapps",
"fragment": "patientdashboard/activeDrugOrders"
}
}
]
}
|
Note: This widget can be protected with a created privilege (say "Able to view Dispensed Medication") by adding requiredPrivilege attribute to the extension i.e.
...
...
Configuring widget privilege snippet
| Code Block | ||
|---|---|---|
| ||
"requiredPrivilege" : "Able to view Dispensed Medication" |
Image sample
There are a number of additional features that would be helpful on the dashboard:
| Anchor | ||||
|---|---|---|---|---|
|
obsgroup table
Similar to the obsaccrossencounters but for obsgroups. Should allow for multiple obs within an obsgroup.
Use case: A list of medications dispensed with encounter date, medication name, and frequency
Graphs
Graphs with log scale
Use case: Viral load scale could vary from non-detectable to 10,000. It would be helpful to graph.
Multiple variable graphs
Use case: Graph 2 or more variables (concepts) on the same graph. Use for weight and height.
BMI graph
Use case: Based on weight and height, graph weight and calculated BMI on a single graph.