Primary mentor | |
Backup mentor | |
Assigned to |
Abstract
| Excerpt |
|---|
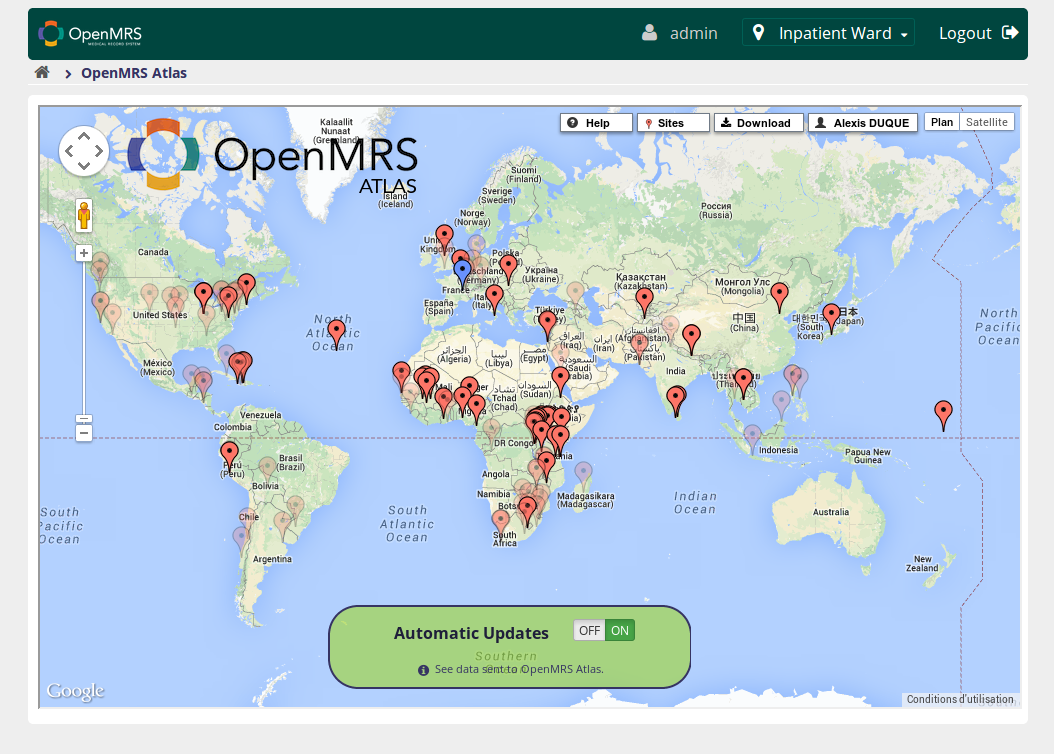
The Atlas Module was created in Google Summer of Code 2011 as a way for implementations to easily create and maintain a marker on the OpenMRS Atlas. The module has not yet been widely adopted for two reasons: (1) it has not been distributed as part of OpenMRS, since OpenMRS 1.10 was delayed and later changed, and (2) creating or updating a marker depends on the module running in a production system connected to the public internet. |
...
- New Features
- Provide a tool to export a slide for presentation (e.g., using phantomjs to create slide-worthy image)
- Provide an RSS with with last updated site
- Marker Ownership
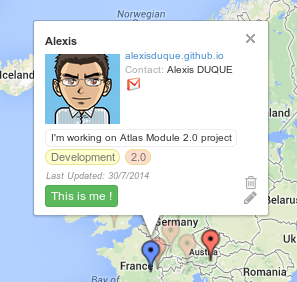
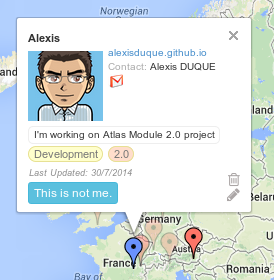
- Allow a user to create their marker directly on the Atlas website
- Allow a user to update or delete their marker directly on the Atlas website
- Provide a mechanism to transfer ownership from one OpenMRS ID to another (registered owner specifies a new owner's OpenMRS ID)
Resources
- Atlas Module page and user guide
- Original Atlas Module project page
- Atlas Site : atlas.openmrs.org/atlas
- Project Blog : alexisduque.github.io
...
- Hangout meeting every monday and/or friday (~14:00-16:00)
- Emails
- IRC meetings
- Gdoc for collaborative work.
Project Timeline
21 April – 18 May:
-
Getting familiar with Atlas Module and OpenMRS ID SSO
-
Fixing some Atlas related Tickets
-
Community bonding, participating in community events (Developers Forum, OpenMRS University, Hangout with mentor….).
19 May – 31 May:
- Refactor Atlas Server with a php framework
- Add global navbar on the top of Atlas
-
Add Sign In button for OpenMRS ID and OpenMRS ID SSO support for Atlas.
-
User can sign in successfully with his OpenMRS ID in Atlas Module using Multipass
1 June 1 – 30 June:
-
A user can create a new marker directly in the Atlas Server
-
A user can update, delete a marker created in the server.
-
New administrative screens in Atlas Server to manage markers (move, remove outdated or invalid markers)
- Extra features in Atlas Server : map exporting as a slide for presentation
- Deploy Atlas Server to new prod host
- Restablish marker fading feature
Mid term Eval
1 July – 12 July:
- Atlas Module depends new UI Framwork
- Add Atlas Server map in Atlas Module
- User can authenticate in the module with his OpenMRS ID
-
An existing marker can be associated with an OpenMRS ID in Atlas Module
- Atlas Module ported to OpenMRS 2.0 (whith a look like Google app style)
13 July – 26 July:
- Refactor the module
- Make Atlas Module compatible accross OpenMRS 1.x and 2.x
- RSS Feed with last updates in Atlas
- Release Atlas Module 2.0 and deploy it to Modulus
10 August – 15 August:
-
Marker filtering by type or version
- Marker Search by OpenMRS ID
16 August – 22 August:
-
Wrapping up project, final touches.
-
Writing Wiki and developer doc.
...
As a user can create or edit markers directly in Atlas Server, Atlas Module homepage can be an embedded view of Alas Server (maybe with <iframe> HTML tags for example), or just a map with user markers (maybe better idea !)
OpenMRS ID sign-in is required
Link/Unlink a server to a site in the Atlas
Enable or Disable Automatic Update
...
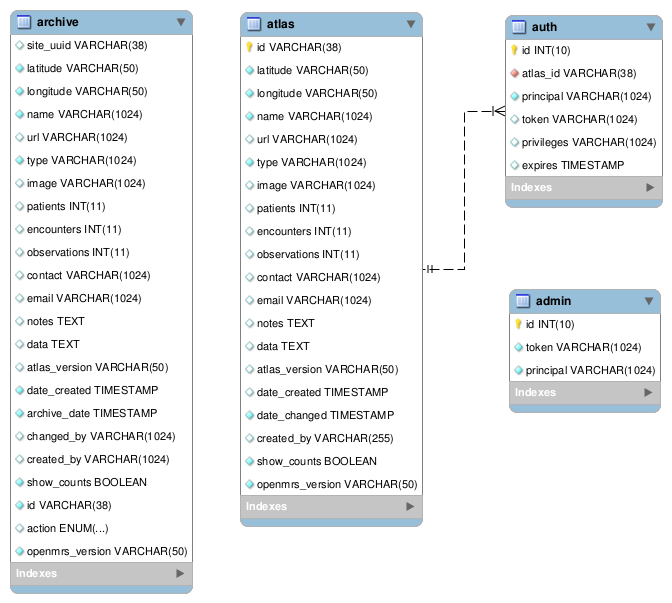
New database to manage markers created in Atlas Server and privileges
JSON Send from Atlas Server
{
"id": "c523dab2-ca81-498b-943e-0b92534acad4" or "" it's a new marker ,
"latitude":45.78494329284273,
"longitude":4.85973358154296},
"name":"Alexis",
"type":"Development",
"url":"",
"notes":",
"image":"",
"email":"alexisd61@gmail.com",
"contact":"",
"uid":"xxxxxxxxxxx",
"version":"1.11.0 SNAPSHOT Build be6116",
}