Overview
The register module provides a conceptual framework for entering data on those patients in a way that: eases data entry & accuracy by matching the OpenMRS entry to the data source (usually paper files created at point of care), ties easily back to individual patient records to connect registers to patient data, and collects data elements to enable better supervision of treatment programs.
User Guide
How to create a Register:
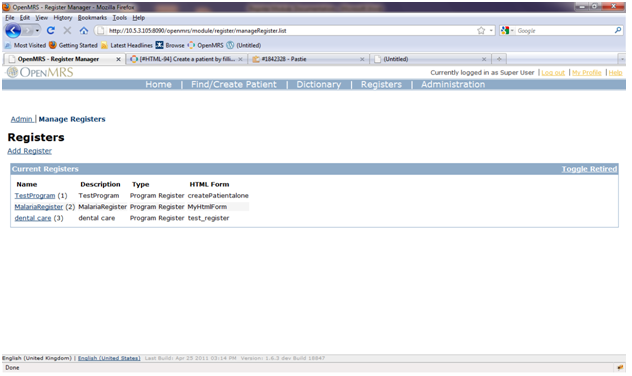
To create a new Register click ‘Manage Register’ link in Administration Page
1. In ‘Manage register’ Page click on ‘Add Register’ link to create a new Register
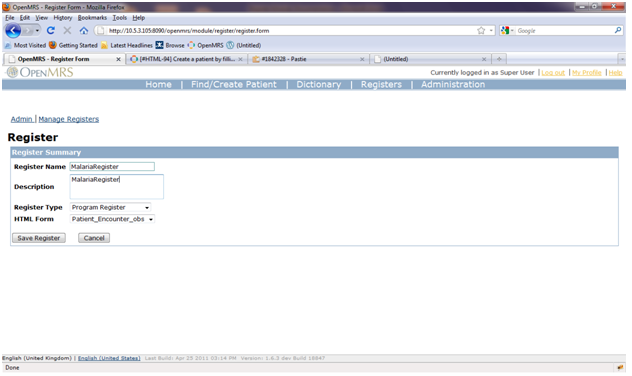
2. Provide the appropriate name and description for the register
3. Select the Register Type (Visit or Program)
4. Select appropriate HtmlForm designed for this register. The HtmlForm should have details of the patient /encounter/observation fields
Note:A new HTML form can be created through “New HTML form” link in the “Manage HTML form” page.
5. Click on ‘Save Register’ button to save the register
How to add a patient to a Register:
1. Click on Register Link in Header Menu
2. Select a Register and Location for which the patient has to be added
3. In the add row section enter the name of the patient to add an existing patient to the regitster or if
the patient is not found add the patient by clicking ‘Create a new patient’ link
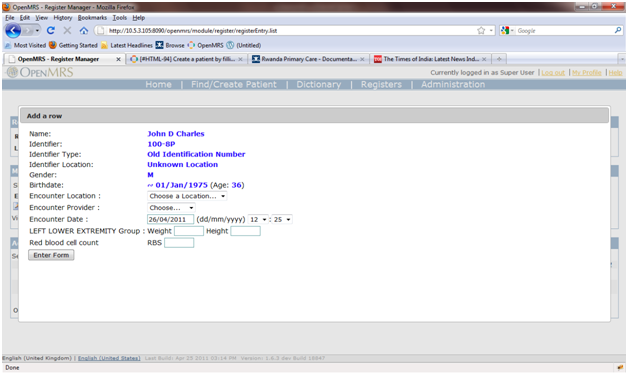
4. On clicking the existing patient or the ‘Create a new patient’ link a popup appears based on the html form assigned to the register
5. Enter the Patient Details and Encounter details associated to the form and hit the ‘EnterForm’ button(Note :the UI depends on the Html form associated to a register)
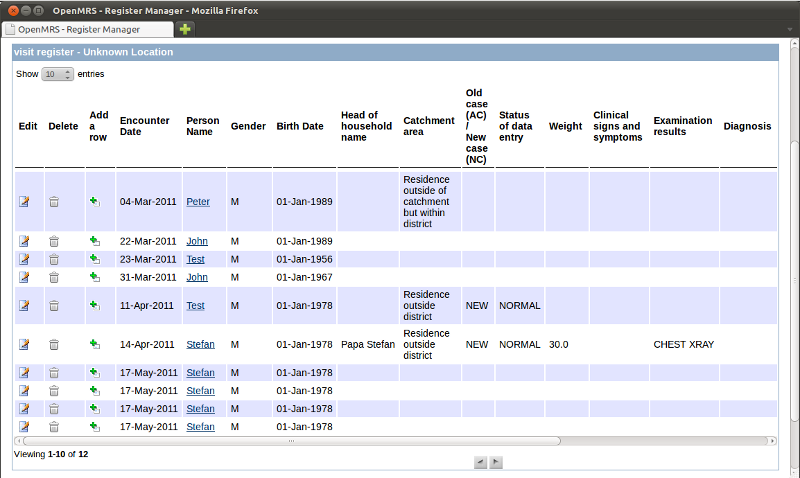
6. The Patient will be added to the result section as shown below
Note: The result section is paginated with the last page being displayed with the most recent record.
Sample HTML Form for Register
<htmlform>
<table>
<excludeIf velocityTest="$patient.id">
<tr>
<td>Name :</td>
<td>
<patient field="name"/>
</td>
</tr>
<tr>
<td>Gender : </td>
<td>
<patient field="gender"/>
</td>
</tr>
<tr>
<td>Age :</td>
<td>
<patient field="age"/>
</td>
</tr>
<tr>
<td> Identifier :</td>
<td>
<patient field="identifier" identifierTypeId="2" />
</td>
</tr>
<tr>
<td> Identifier Location :</td>
<td>
<patient field="identifierLocation"/>
</td>
</tr>
</excludeIf>
<includeIf velocityTest="$patient.id">
<tr>
<td>Name:</td>
<td>
<lookup expression="patient.personName"/>
</td>
</tr>
<tr>
<td>Identifier:</td>
<td>
<lookup expression="patient.patientIdentifier.identifier"/>
</td>
</tr>
<tr>
<td>Identifier Type:</td>
<td>
<lookup expression="patient.patientIdentifier.identifierType"/>
</td>
</tr>
<tr>
<td>Identifier Location:</td>
<td>
<lookup expression="patient.patientIdentifier.location"/>
</td>
</tr>
<tr>
<td>Gender:</td>
<td>
<lookup expression="patient.gender"/>
</td>
</tr>
<tr>
<td>Birthdate:</td>
<td>
<lookup complexExpression="#if( \$patient.birthdateEstimated ) ~#end"/>
<lookup expression="patient.birthdate"/>
(Age: <lookup expression="patient.age"/>)
</td>
</tr>
</includeIf>
<tr>
<td>Encounter Location :</td>
<td>
<encounterLocation/>
</td>
</tr>
<tr>
<td>Encounter Provider :</td>
<td>
<encounterProvider role="Provider"/>
</td>
</tr>
<tr>
<td>Encounter Date : </td>
<td>
<encounterDate showTime="true" default="now"/>
</td>
</tr>
<tr>
<obsgroup groupingConceptId="1234">
<td>LEFT LOWER EXTREMITY Group :</td>
<td>
<obs conceptId="5089" labelText="Weight"/>
<obs conceptId="5090" labelText="Height"/>
</td>
</obsgroup>
</tr>
<tr>
<td>Red blood cell count</td>
<td>
<obs conceptId="679" labelText="RBS"/>
</td>
</tr>
</table>
<submit/>
</htmlform>
Install Guide
The Register Module can be downloaded here: Register Module
Screenshots
1.Register - Admin
2.Adding a new Register
3.A Sample Visit Register
4.Add a new Patient to a register
5.Add an existing patient to a register
Privileges
View Registers -- allows you to see the Registers Gutter tab at the top of the page.
Manage Registers -- wrapped around the API methods for retrieving/editing Register objects; Also required to see the Admin/Manage Registers link and to open all Register Management forms in the Admin section
View Register Entries -- wrapped around all the RegisterService methods for retrieving Encounters to display in a register;
Manage Register Entries -- wrapped around API call to delete an Encounter, Required to activate 'add/edit/delete' functionality in rendering of register
View Register Module Patient Dashboard Tabs -- needed to have tab render on patient dashboard for form specified in global property register.showDashboardTabForHtmlForm
Patient Dashboard Rendering
Starting in release version 1.1: To have a register appear on the OpenMRS patient dashboard in its own tab containing the register entries for that patient, you just have to specify the formId or uuid of the register form (see Administration/Manage Forms to get the formID) in the global property register.showDashboardTabForHtmlForm. And, your users need to have the View Register Module Patient Dashboard Tabs privilege.
NOTE: after changing the global property register.showDashboardTabForHtmlForm, you must stop and restart the module for the global property to take affect. This is because tab extensions to the patient dashboard are always registered at module startup -- this is how extensions work in OpenMRS.
For complete instructions see this page: Patient Dashboard Rendering
Release Notes
- 1.0.6
- bugfix JavaScript doesn't work in OpenMRS 1.8.2
- 1.0.5
- RGS-10 Module doesn't load any more when using HTML Form Entry
- not backwards compatible with HTML Form Entry 1.7.2
- 1.0.4
- RGS-7 Display register table in a robust layout
- RGS-9 set current page correctly
- RGS-8 Add a new column with "add a row" links
- not upwards compatible with HTML Form Entry 1.7.3
- 1.0.3
- RGS-3 - Add french translation to localized messages
- RGS-2 - Localise messages
- 1.0.2
- sync HTML Form Entry refactoring
- 1.0.1
- RGS-1 - Register table is not displayed correctly if context path is not openmrs
- 1.0
- initial release by thoughtworks