Some forms are used for retrospective entry and are designed to appear like their paper equivalent as much as possible. Other forms which are primarily for for point-of-care entry should adhere to the following guidelines so that they have a consistent appearance.
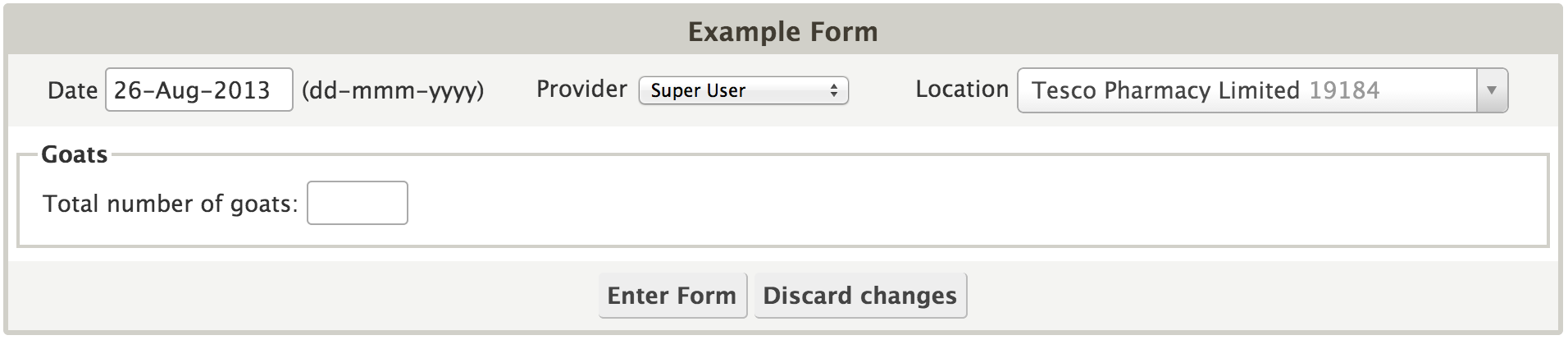
Example Form
Standard Components
Javascript
- Place all Javascript in a single script block at the top of the page
- Use jq to reference jQuery
Header
- Should be contained in a <div> with the .ke-form-header CSS class
- Should include <encounterDate> with showTime=true unless the form is for retrospective data entry
- Should include <encounterProvider> only if form is for retrospective data entry
- Should include <encounterLocation>
- For forms which are only used for retrospective data entry, encounter date should not request time
Content
- Should be contained in a <div> with the .ke-form-content CSS class
- Use <fieldset> and <legend> tags to divide the form into sections
Footer
- Should be contained in a <div> with the .ke-form-footer CSS class
Example Code
<htmlform>
<script type="text/javascript">
// Add javascript here
</script>
<div class="ke-form-header">
<table width="100%">
<tr>
<td>Date <encounterDate id="encounter-date" /></td>
<td>Provider <encounterProvider default="currentUser" /></td>
<td>Location <encounterLocation default="GlobalProperty:kenyaemr.defaultLocation" /></td>
</tr>
</table>
</div>
<div class="ke-form-content">
<fieldset>
<legend>Goats</legend>
<table>
<tr>
<td>Total number of goats:</td>
<td><obs conceptId="159683AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA" /></td>
</tr>
</table>
</fieldset>
</div>
<div class="ke-form-footer">
<submit />
</div>
</htmlform>