Definition
- Zebra table is when there are alternating white-and-grey stripes on a table.
Current Recommendations:
- Edward Tufte: never use zebra tables, adjust the typography
- Jessica Enders: alternating single shaded rows likely has the best lookup task performance and highest subjective user preference.
Research
Edward Tufte's Website: zebra tables and lists
https://www.edwardtufte.com/bboard/q-and-a-fetch-msg?msg_id=0001IV
"Again, this is a solved problem, with examples in Envisioning Information, chapter 3. Strips are merely bureaucratic or designer chartjunk; good typography can always organize a table, no stripes needed."
- Edward Tufte
Another suggestion, by Matthew Ericson, on how to get around Zebra Tables.
Darkhorse Analytics
From: darkhorseanalytics.com
Link to step by step slides: https://www.darkhorseanalytics.com/blog/clear-off-the-table
Comments:
Zebra Striping: More Data for the Case by Jessica Enders (10 Sept 2008)
https://alistapart.com/article/zebrastripingmoredataforthecase/
Jessica initially thought zebra stripping would improve performance. She ran two tests to test this.
Analyzed performance (speed to look up something in a chart) across 2276 surveys online.
Zebra striping improved the success rate in numerical lookup with statistically significant accuracy across several different parameters. (Statistically significant in yellow. Orange is p=0.0545. No highlight is not significant.).
Question: What was the change in speed between these studies?
Criticism: This is the table that was presented. It is unclear what these tables looked like in their plain and lined versions and how the text and line spacing was adjusted. From the study below, it appears the spacing wasn't adjusted.
Also, this columns are quire far apart
User preference
Jessica makes the argument, that is striping doesn't harm usability, and if users prefer it, then perhaps its should be included. The third study was to test user preference. Users were asked to rank these tables in order of preference from first to last.
\
These images could not be presented in a random order to the user in the question.
The final results show the following user preferences.
- The least liked charts are plain and triple striped.
- The most liked are single striped, double striped, and lined
- Note: the two-colour option has 15% of people who liked it least. Whereas single-striped and lined has less people like it less
Design Better Data Tables by Matthew Ström (3 Aug 2016)
https://medium.com/mission-log/design-better-data-tables-430a30a00d8c
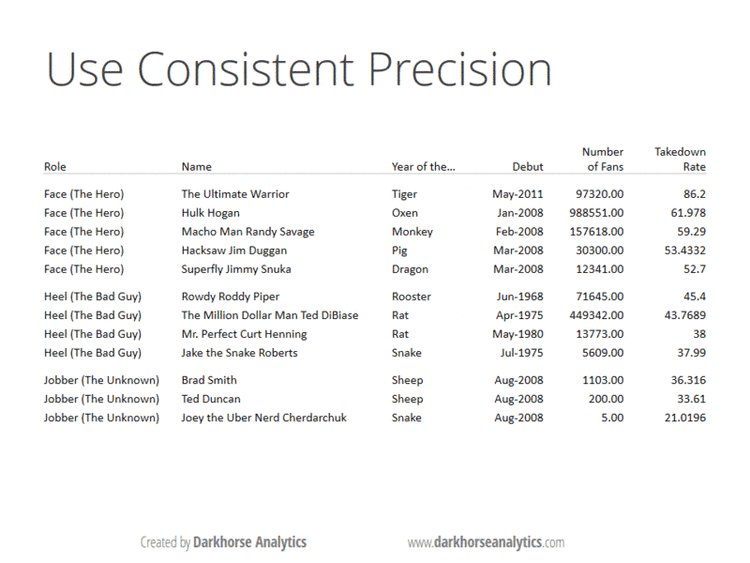
Font: ensure its Lining (not old style).
Font: ensure its tabular, not proportional
Example the font: Work Sans (link to Google Fonts).
How to enable tabular lining in CSS: CSS-Tricks article.
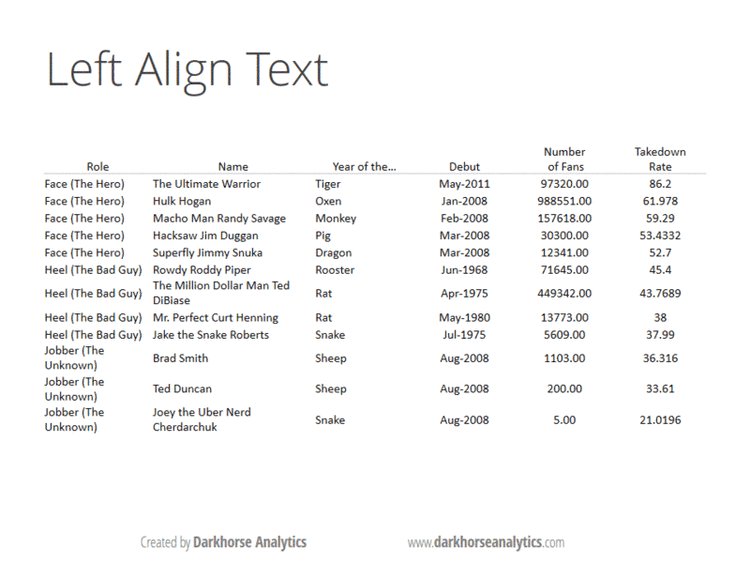
Alignment
Textual data: left-aligned
Numerical data: right-aligned
Column headers: aligned with the data
No center alignment
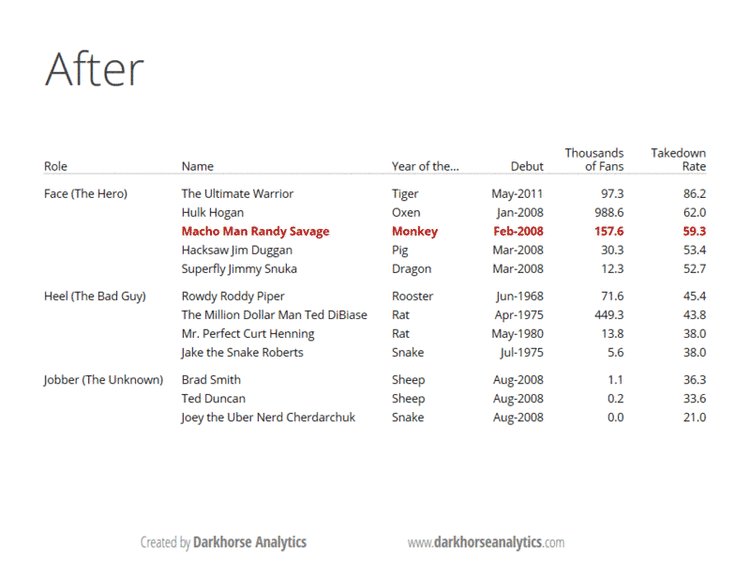
Units: include only with the first data point in each column
Rules:
Vertical rules likely unneeded
Horizontal rules allow you to have less vertical space
"Zebra striping is bad."