Some forms are used for retrospective entry and are designed to appear like their paper equivalent as much as possible. Other forms which are primarily for point-of-care entry should adhere to the following guidelines so that they have a consistent appearance.
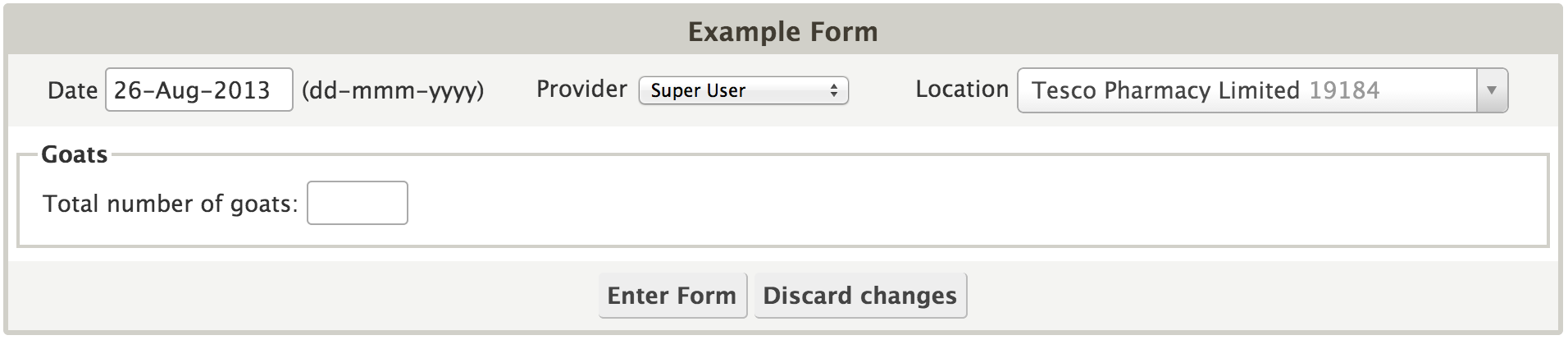
Example Form
Standard Components
Header
- Should be contained in a <div> with the .ke-form-header CSS class
- Should include <encounterDate>
- If form is retrospective data entry, then time will not be known and shouldn't be requested (showTime=false)
- If form is for point-of-care then time is required (showTime=false)
- Id of the tag should be set to encounter-date to enable calculations based on encounter date (id="encounter-date")
- Should include <encounterProvider> onlyif form is for retrospective data entry
- Should default to current user (default=currentUser)
- Should include <encounterLocation>
- Should default to the server location (default="GlobalProperty:kenyaemr.defaultLocation")
Content
- Should be contained in a <div> with the .ke-form-content CSS class
- Use <fieldset> and <legend> tags to divide the form into sections
Footer
- Should be contained in a <div> with the .ke-form-footer CSS class
Javascript
- Place all Javascript in a single script block at the top of the page
- Use jq to reference jQuery
- Do not use Javascript to pre-fill form fields as this will give the false-impression that a clinical observation has been made. You can though display previous recordings beside form fields.
Example Code
<htmlform>
<script type="text/javascript">
// Add javascript here
</script>
<div class="ke-form-header">
<table width="100%">
<tr>
<td>Date <encounterDate id="encounter-date" /></td>
<td>Provider <encounterProvider default="currentUser" /></td>
<td>Location <encounterLocation default="GlobalProperty:kenyaemr.defaultLocation" /></td>
</tr>
</table>
</div>
<div class="ke-form-content">
<fieldset>
<legend>Goats</legend>
<table>
<tr>
<td>Total number of goats:</td>
<td><obs conceptId="159683AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA" /></td>
</tr>
</table>
</fieldset>
</div>
<div class="ke-form-footer">
<submit />
</div>
</htmlform>