...
| Primary Mentor | |
| Backup Mentor | Jude Niroshan |
| Assigned To | Rishav Rakshit |
Important
Please read the following documentation for usage and development details -
Index
| Table of Contents |
|---|
Background
...
Since healthcare providers have high volume of patients to serve and many times patients miss important factors in their past medical history it is important to highlight the patient record with all the historical medical conditions they have had. This allows healthcare provider to collect accurate information accordingly and make the accurate diagnosis.
Objective
The module Patient Flags Module provides a way to highlight or flag patients matching certain criteria (ex: High Risk, CD4 below 200, HIV Positive, Diabetic, etc).
...
- Initial Project Structure setup, generating scaffolding with Yeoman Generator and upgrading packages
- Manage Patient Flags Component
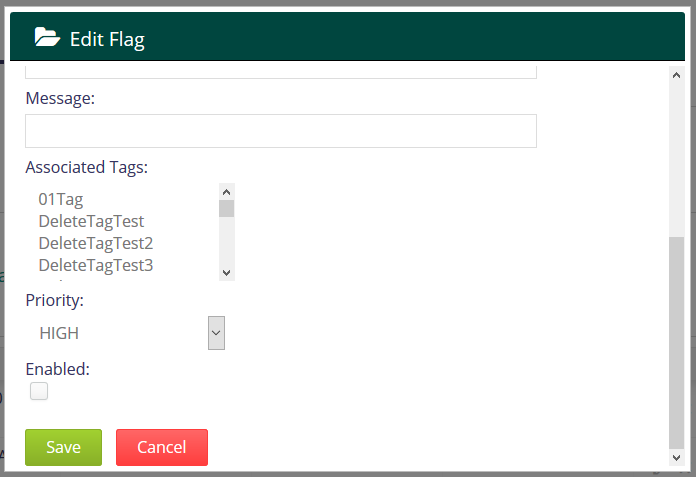
- Edit Flags Modal
- Manage Patient Tags Component
- Edit Tags Modal
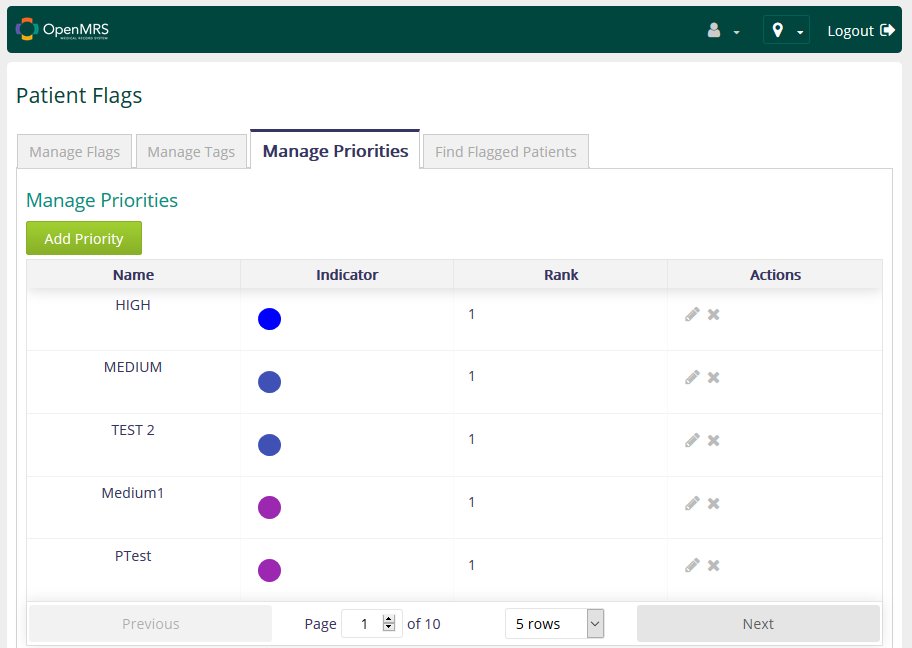
- Manage Patient Priorities Component
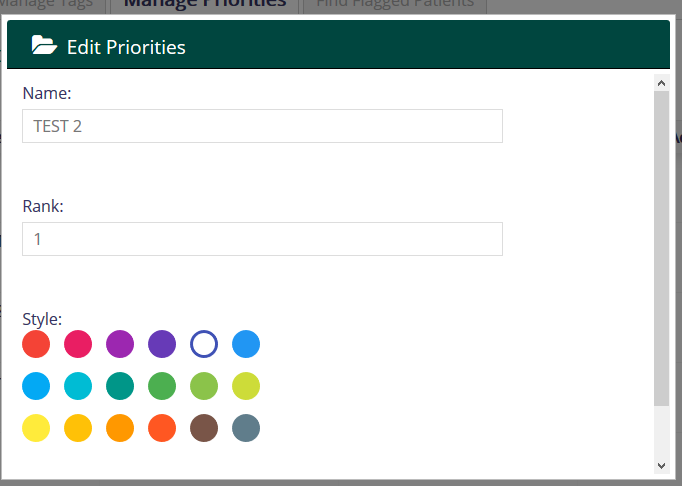
- Edit Priorities Modal
- Find Flagged Patients Component
-
Manage Global Flag Properties - Use React-Redux for state management
- Use openmrs-react components for common components
- Use state management to reduce number of API Calls Made
- UI Enhancements according to Reference Application style guide
- Modify API to meet fetched data requirements
- Add UI Element - Page Header with user and location data
- Add UI Element - Breadcrumb
- Fix Soft Delete (When trying to delete record from table) Bugs
...
- Add color picker in Edit Tags Modal
- Add glyphicon support in Tags/Priorities Modal
...
Project Structure
Img of Project Structure
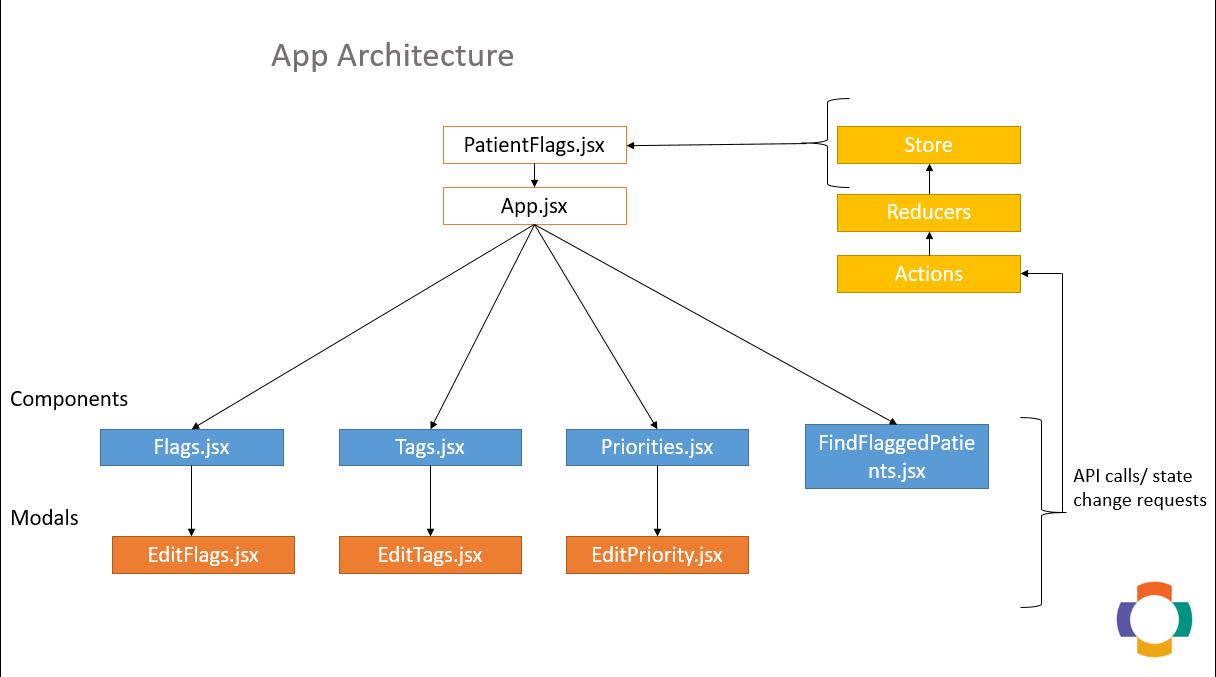
Component Hierarchy
Img of Component Hierarchy
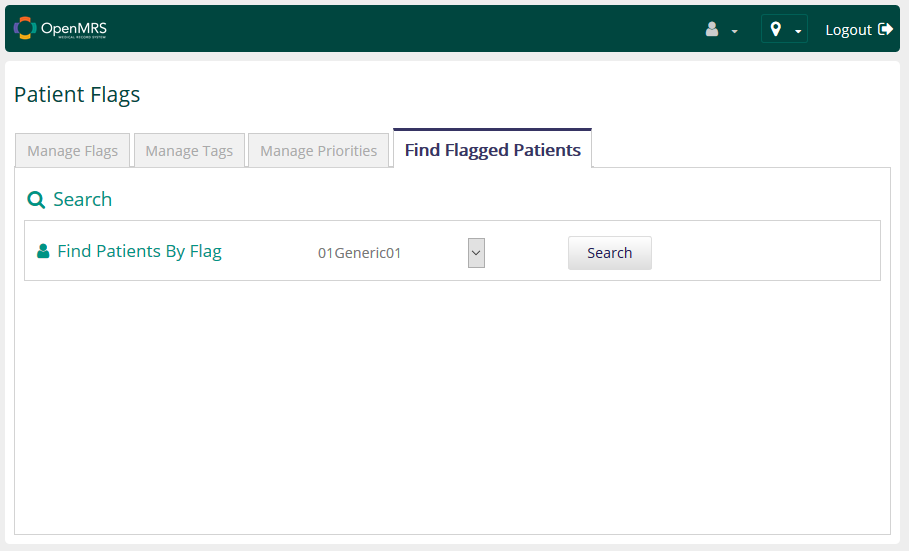
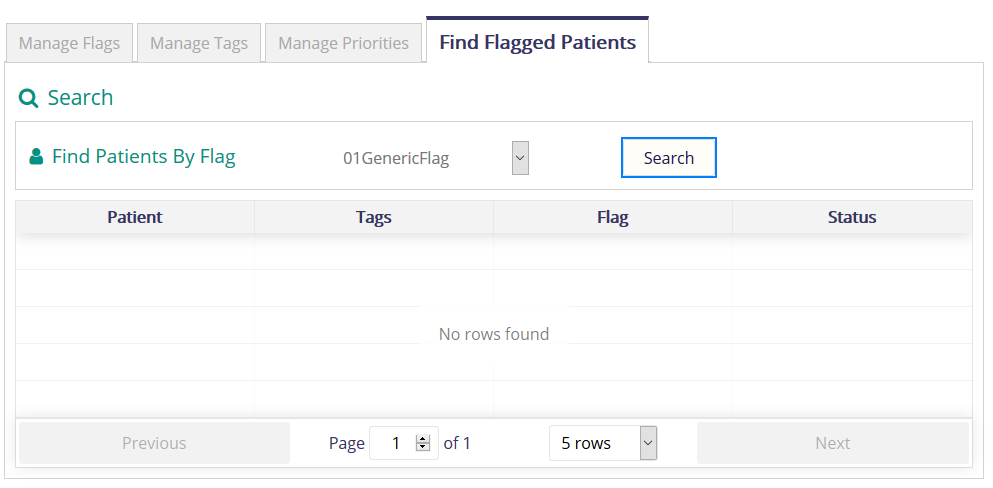
Screenshots
Provide screenshots
Application Hierarchy
Screenshots
User and Developer Guides
Resources
- GitHub Repo
- PR
- Patient Flags Module GitHub RepoRepository
- Pull Request
- Patient Flags Module Branch 3.2.0 GitHub Repository