Abstract
Currently, in order to extend the functionality of OpenMRS, you have to create an OpenMRS Module. This requires a fair amount of Java, Spring, Hibernate, JSP knowledge as well as knowledge of the OpenMRS Java API design. Furthermore, modules are often tied to particular OpenMRS version and are sometimes dependent on specific versions of other modules. All of these facts increase the barrier to extending the functionality of OpenMRS. With the OpenMRS REST APIbecoming more mature, it makes sense to be able to allow developers with just HTML and JavaScript knowledge to extend the functionality of OpenMRS. The goal of this project is to enable the use Open Web Apps (OWA) with OpenMRS (as has been done for DHIS2). OWA is a packed HTML/CSS/JavaScript into a zip package with a manifest.webapp file (a json), describing the OWA. The module allows packaging of the OpenMRS reference application components as an OWA that can be used by other OWA or modules.
Objectives
- It should be possible to upload an Open Web App to OpenMRS via the UI and the App should function as expected (expand the owa module).
- Build the core OpenMRS reference app element into components (suggestion to use Google Polymer)
- Use those components to build pages as OWA's and downloadable as a zip
- Allow OWA to be pushed, downloaded, uploaded to/from Modulus.
Goal of the project
The goal of this project is to enable the use Open Web Apps with OpenMRS .The module allows packaging of the OpenMRS reference application components as an OWA that can be used by other Open Web Apps or modules.
Requirements
OpenMRS Version : Any platform version of OpenMRS
Operating Systems : Any Operating Systems .
Browsers : Mozilla FireFox.
Install Guide
Execute the following commands from the git bash terminal
- git clone https://github.com/sunbiz/openmrs-module-owa
- cd openmrs-module-owa
- mvn clean install
Now a OMOD file is available at “{module folder}/omod/target”.You can add that to OpenMRS by clicking on the manage modules section.Also include the web services rest module as we intend to pull the information and interact with openmrs with rest calls.
User Guide
Introduction to Web components and technologies used.
Web Components usher in a new era of web development based on encapsulated and inter operable custom elements that extend HTML itself. Built atop these new standards, Polymer makes it easier and faster to create anything from a button to a complete application across desktop, mobile, and beyond.
Polymer : Polymer leverages web components, a new set of standards designed to provide reusable components for the web.
Installation : https://www.polymer-project.org/1.0/docs/start/getting-the-code.html
Bower:
Web sites are made of lots of things — frameworks, libraries, assets, utilities, and rainbows. Bower manages all these things for you.
Bower works by fetching and installing packages from all over, taking care of hunting, finding, downloading, and saving the stuff you’re looking for. Bower keeps track of these packages in a manifest file, bower.json. How you use packages is up to you. Bower provides hooks to facilitate using packages in your tools and workflows.
Bower is optimized for the front-end. Bower uses a flat dependency tree, requiring only one version for each package, reducing page load to a minimum.
Installation :http://bower.io/#install-bower
Introduction to OWA-Commons web app
OWA-Commons is a open web app consisting of openmrs reference application components as web-components
OWA-Commons is a Open Web app written to show how to write open web apps.
- git clone https://github.com/sunbiz/openmrs-module-owa
- cd openmrs-module-owa
- mvn clean install
Clone the repo and run the bower install command from the terminal
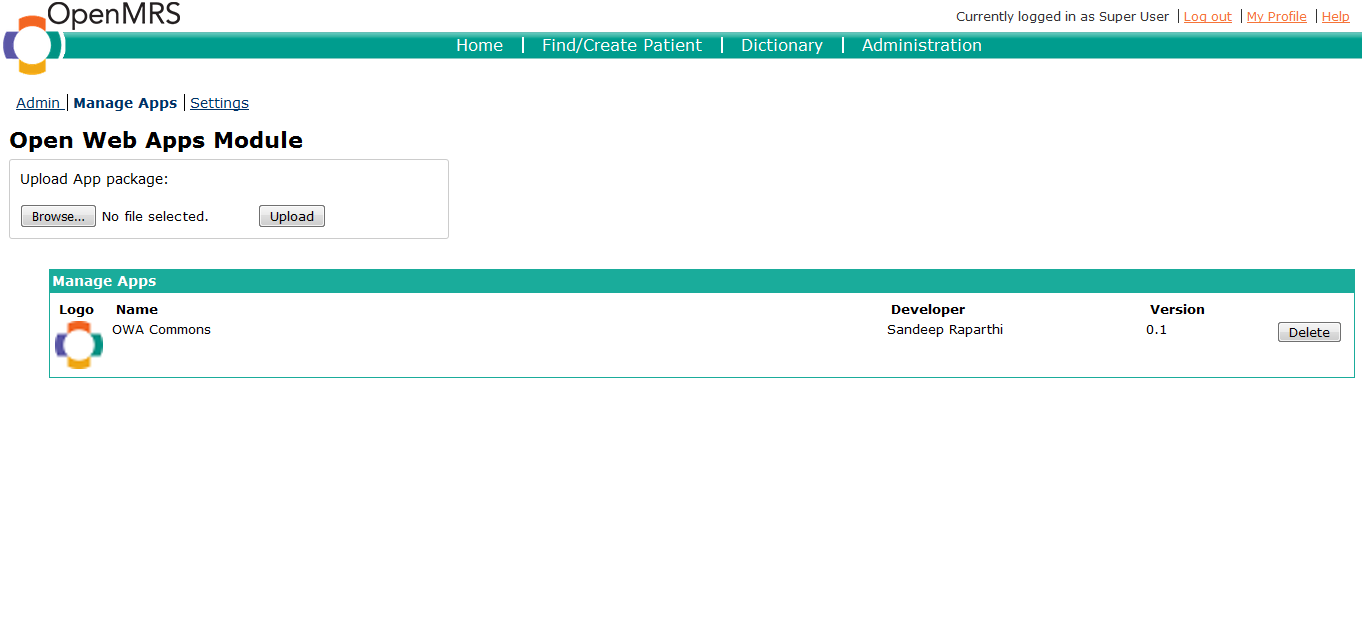
Now zip the components of it and add it to Manage app section under the OWA Module
ScreenShot:
How to write your own Open Web Apps
If HTML were reinvented tomorrow, it would provide more features and greater capability than today. For example, if HTML provided <camera>, <carousel>, and <tabs> elements, imagine the efficiency and ease of building a photo booth app.
Fortunately, Custom Elements pave a path to Polymer’s “Everything is an element” philosophy. Embracing this philosophy means a web app becomes a collection of well-defined, reusable components.
Similarly using https://www.polymer-project.org/1.0/docs/start/reusableelements.html you can create write your own polymer elements and using them write your own Open Web Apps
Reference:https://github.com/SandeepRaparthi1/OWA-Commons