openmrs-esm-devtools is an in-browser javascript module that provides a UI for developers writing frontend code.
Purpose
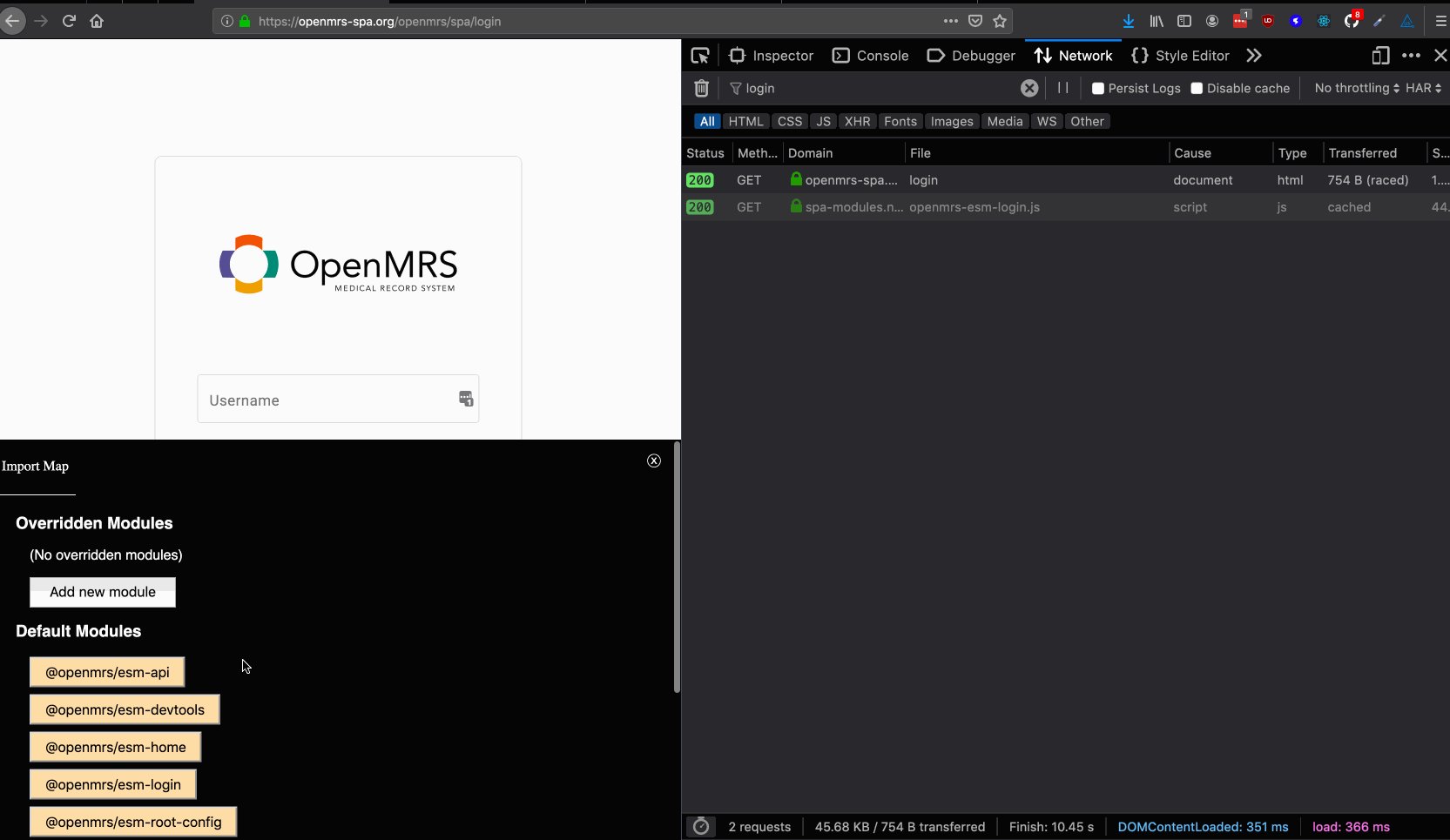
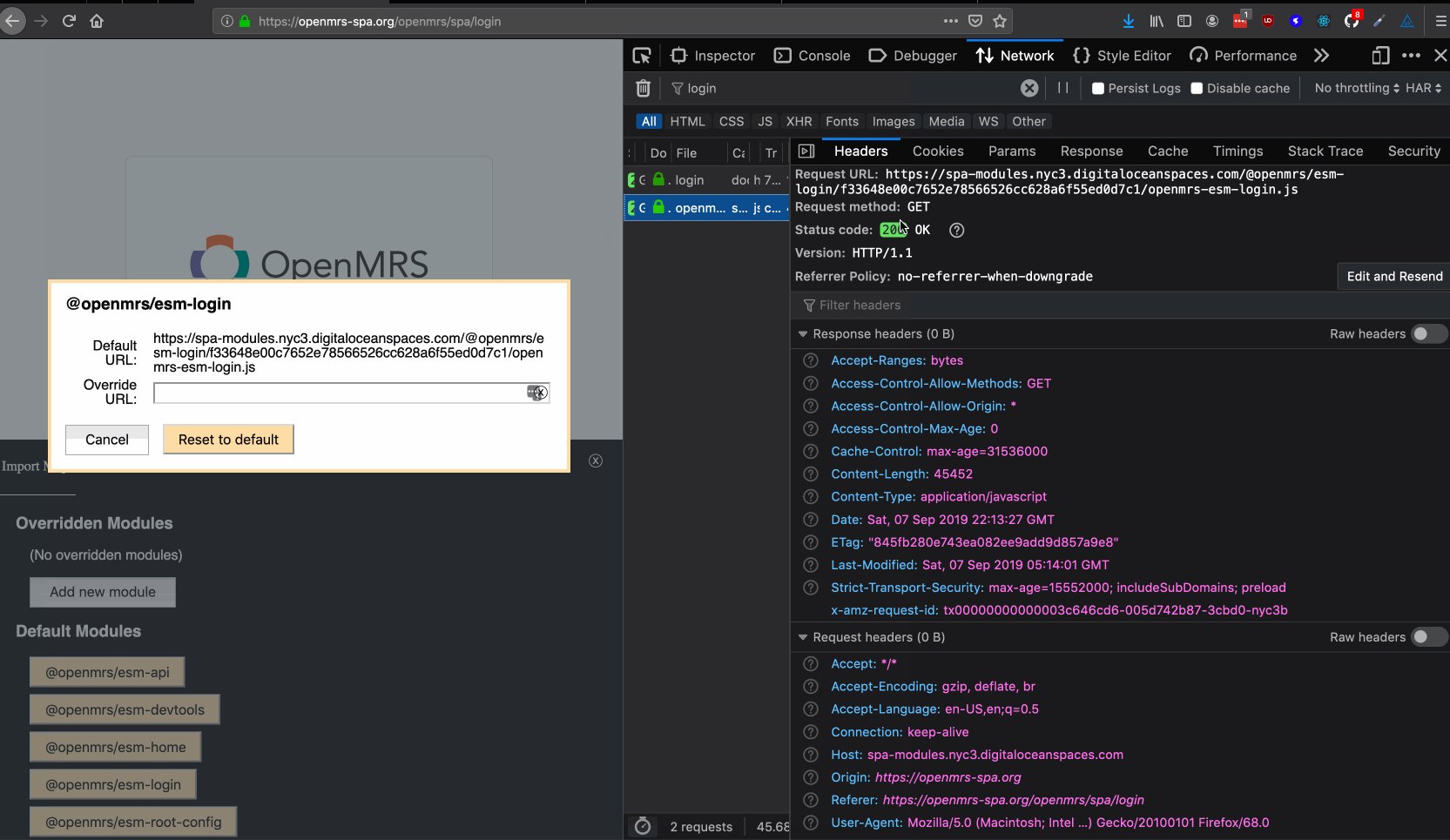
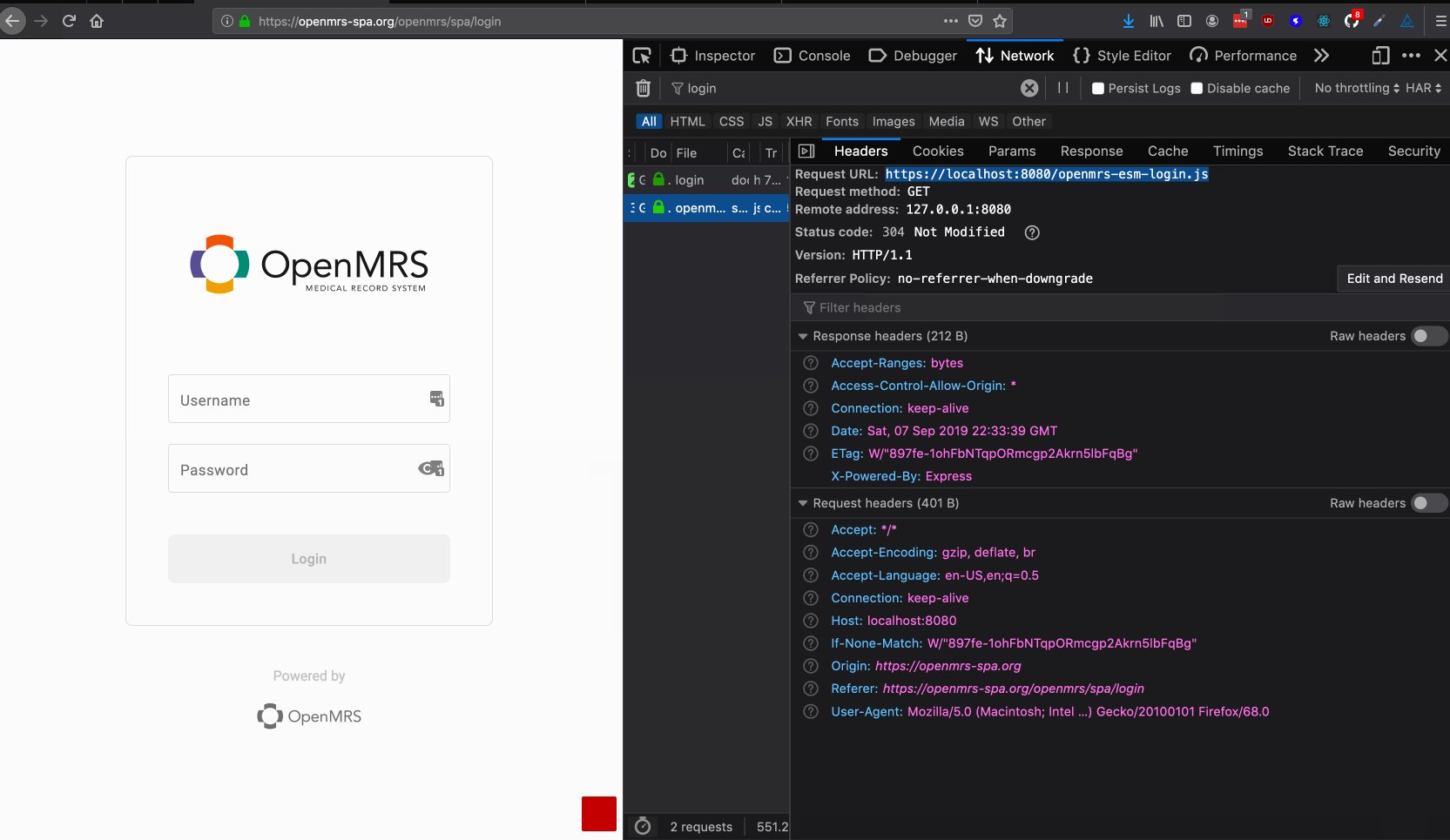
The devtools allow you to override any javascript module to point to any url. This is useful for developing features and for debugging problems, because you can tell the browser to load one module from your localhost while keeping all other modules using the default version in the import map.
Installation / Usage
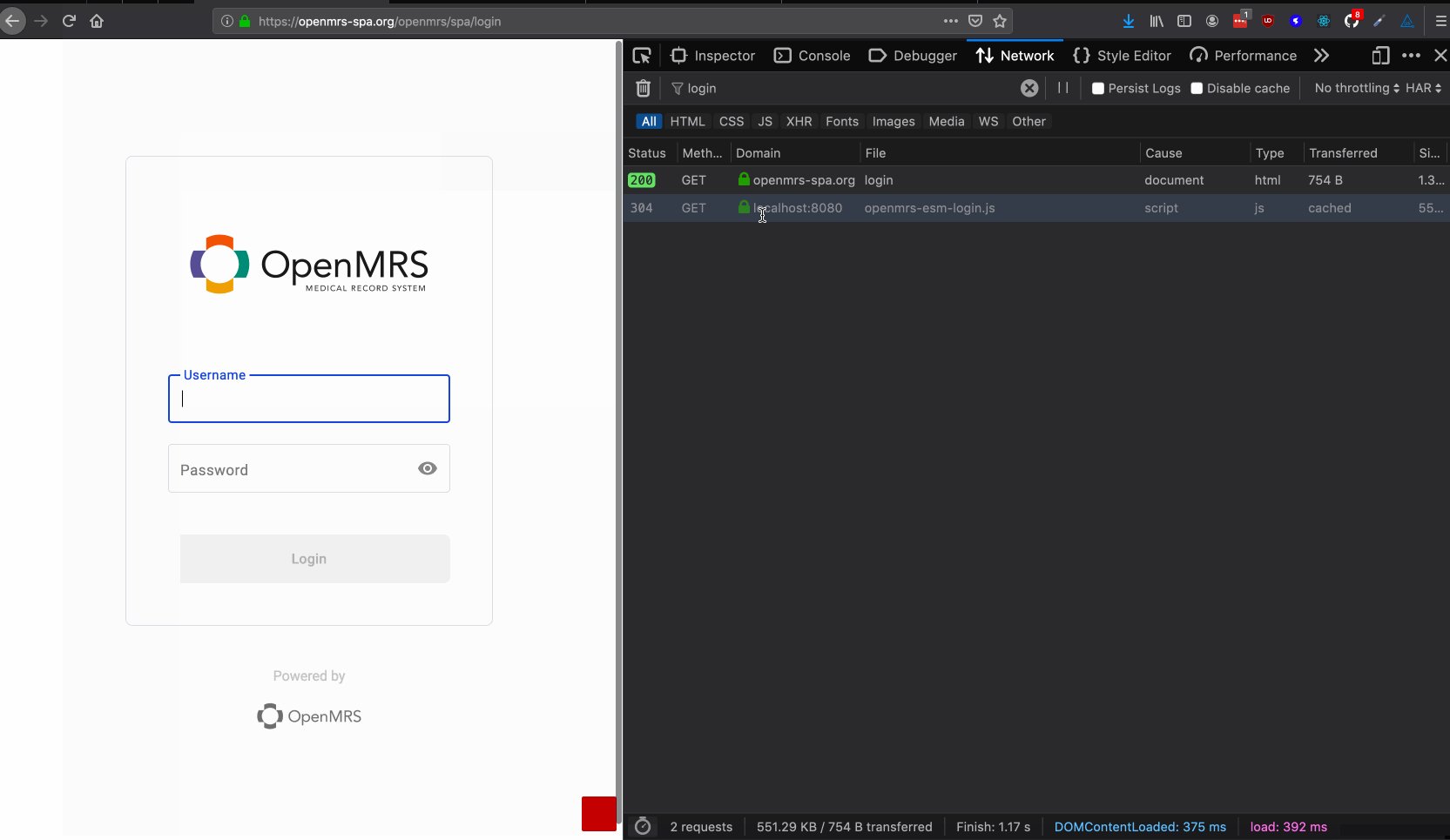
The devtools are registered as a single-spa application that creates a gray or red rectangular button near the bottom right of the screen. The rectangular button will only show up if you run the following command in the browser console:
localStorage.setItem('openmrs:devtools', true)Now refresh the page and you'll see the rectangle. Note that when the rectangle is red that it means that you have an active override.
Implementation notes
openmrs-esm-devtools is using import-map-overrides to accomplish this behavior. If you prefer using the browser console instead of a UI to manage module overrides, check out the documentation in that github project.