This text is out-of-date. Check the architecture page. In the (near) future this page will be updated.
In order to help integration with the HTML Form Entry module, an architecture that would automatically integrate new tags with the designer was the aim of the project.
As such, there are 4 main design problems:
- how tags and their attributes could be represented in the HTML Form Entry module, so they can be "explained" to the designer
- how input of this tags can be done in the designer
- how can the xml code of the tags be rendered in the designer (xml to html renderer and vice-versa)
- how can we deal with more complicated cases (like the <obs> tag, which shows different attributes and renders differently depending on the concept datatype)
1. Tags and Attributes Representation
HTML Form Entry module already has a class to represent tags and their attributes. Every tag created extends the AbstractTagHandler class. This class has a list of AttributeDescriptors, containing information about the attributes of the tag. Here's a list of attributes I believe are needed for representing the tags accurately:
AbstractTagHandler
- AllowNested - true or false, basically allows for inserting other elements inside. For instance <obs> tags won't allow to insert elements inside, but <section> tag will.
- XmlToHtml - A string specifying how the xml code should be rendered. More on this on section 3.
- Description - description of this element.
- PreviewHtml - generic preview Html, to be shown on the Add Tag dialog (see section 2)
AttributeDescriptor
- Name - identifier
- Label - to be shown on the add tag dialog (see section 2)
- Required - true/false, if the attribute is required
- Datatype - boolean would render a checkbox. Text would be a simple textbox. More can be specified in the future.
2. Add Tag (Designer)
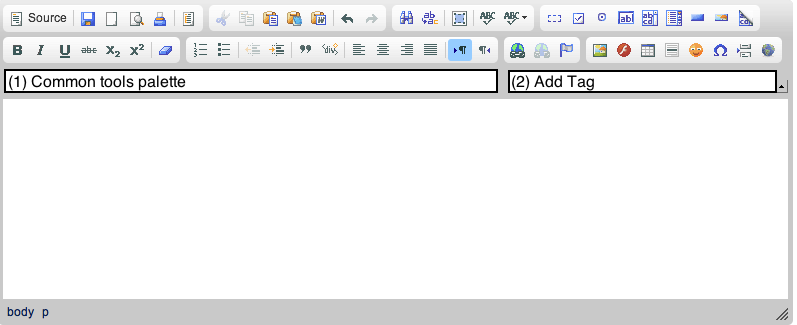
Here are some mockups of the Designer:
- The idea here is to have icons for common tools, for a quick access palette. This could be defined by hand in the designer code, or even represented on the HTML Form Entry Java code (low priority for now)
- This would have a Add Tag button, to call the dialog shown below. On the future it could have a search box for a quick autocomplete search-and-add.
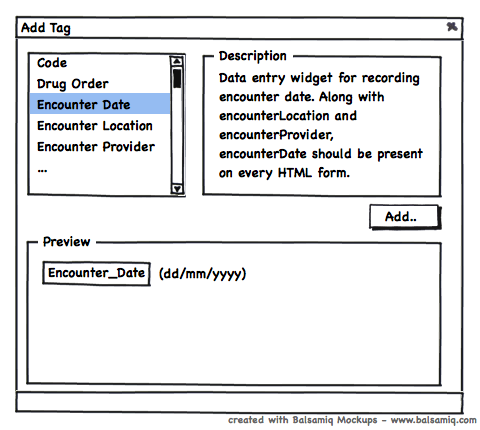
This would be a dialog presenting all the tags available on the HTML Form Entry module. These tags would be fetched using HtmlFormEntryService.getHandlers.
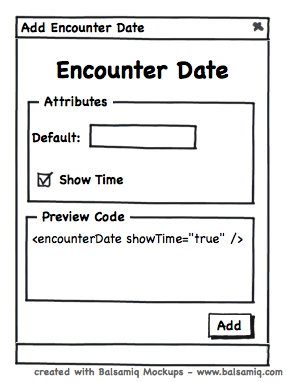
A click on the Add.. button would call the following dialog:
This dialog will show all attributes available for the tag chosen, so the user can input what he wants. Preview code will be shown, and adding would insert it into the editor.
3. XML to HTML Renderer
The special XML tags used in the HTML Form Entry module must be translated to HTML, so they can be shown properly in the editor. For instance, the simple tag:
<encounterDate/>
Should be translated into something like:
<div class="hfed_tag"> <input type="textbox" value=""/> (dd/mm/yyyy) </div>
This could be accomplished by having each tag implement a XmlToHtml method, that returns a string of how the tag should be rendered in the designer.
I propose 3 iterative ways of doing this:
1. At a very basic level, the designer should now that a specific tag is there, for posterior editing and visual reference, even if it doesn't accurately correspond to how the tag will be rendered in the form. For instance, in the example above, changing the default and showTime labels wouldn't change the rendering of the HTML, but the rendering of the component in the form would change based on that.
2. A more ambitious approach would include a simple language for mapping simple text values into the HTML rendering. For instance, the XmlToHtml method could return this string:
<input type="textbox" value="$default"/> (dd/mm/yyyy)
The $default value would be replaced by the value of the Default field in the Xml code.
3. An even more complicated language could be created to represent boolean values. However, I believe this is out of the scope of the GSOC project.
The resulting elements (tags) should not be editable. The user should, however, move the whole element around the document, delete it or edit its attributes.
4. More complicated cases (namely the <obs> tag)
The <obs> tag presents a more complicated scenario. Based on the concept datatype chosen, each tag is rendered differently and present different attributes.
My proposal to solve this problem, without changing the whole approach, is this:
The ObsTagHandler would have an attribute (InferFromDatatype) that would point to the "conceptId" attribute. It would also have a map for (Concept Datatype -> AbstractTagHandler). This way, after choosing a concept in the designer, the proper Obs handler would be queried in the server (ObsNumericTagHandler, etc...). As such, we would have a generic ObsTagHandler that deals with choosing the concept. After it is chosen, the proper tag handler would be chosen, based on the concept datatype.