Abstract
A core functionality of a system like OpenMRS is the ability to design forms for electronic data entry at clinical sites. These are the type of forms that doctors, nurses, and other medical staff fill out when you visit a hospital or clinic while you are being treated. OpenMRS has a number of different technologies for designing and implementing electronic versions of these forms. Some of these involve drag and drop UI designers, and others allow the specification of raw markup to design the form. For this project, the technology is called "HTML Form Entry", and allows the design of medical forms using an HTML dialect that contains extra tags for OpenMRS widgets and functionality. This technology is popular, because it allows a high degree of visual customization with HTML and CSS, and behavior using Javascript.
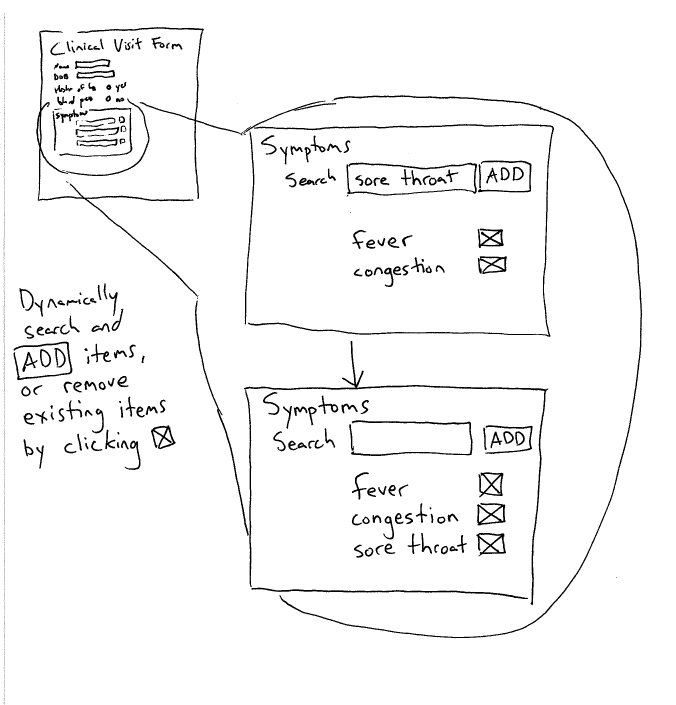
This specific project entails implementing a set of tags for HTML Form Entry to allow form designers to have widgets that allow the input of dynamic lists, where clinicians can add and remove items for fields on a patients form. This project will require designing and implementing the HTML tags and backend to create these dyanmic list widgets, and creating some real life example forms that use the new functionality.
The ability to have these dynamic input widgets available on forms is high on the wish list for many of OpenMRS's deployments. By having this functionality, they will also be able to move more of their infrastructure from proprietary software solutions to OpenMRS.
Project Champions
Steve and Darius
Objectives
TBD