- Basic workflows and Wireframes
In my opinion, the interaction with the Atlas Module should be separated in 2 different workflows:
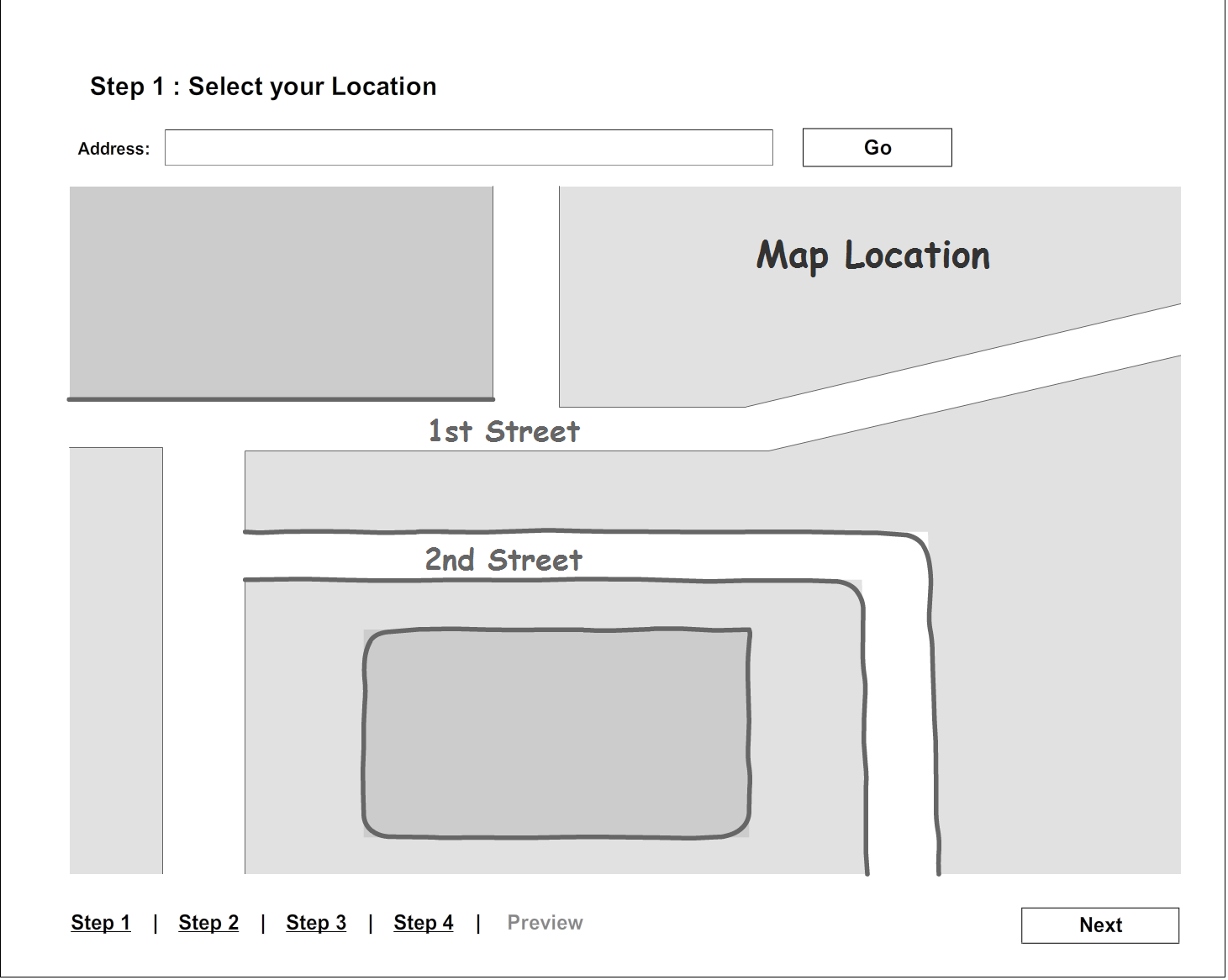
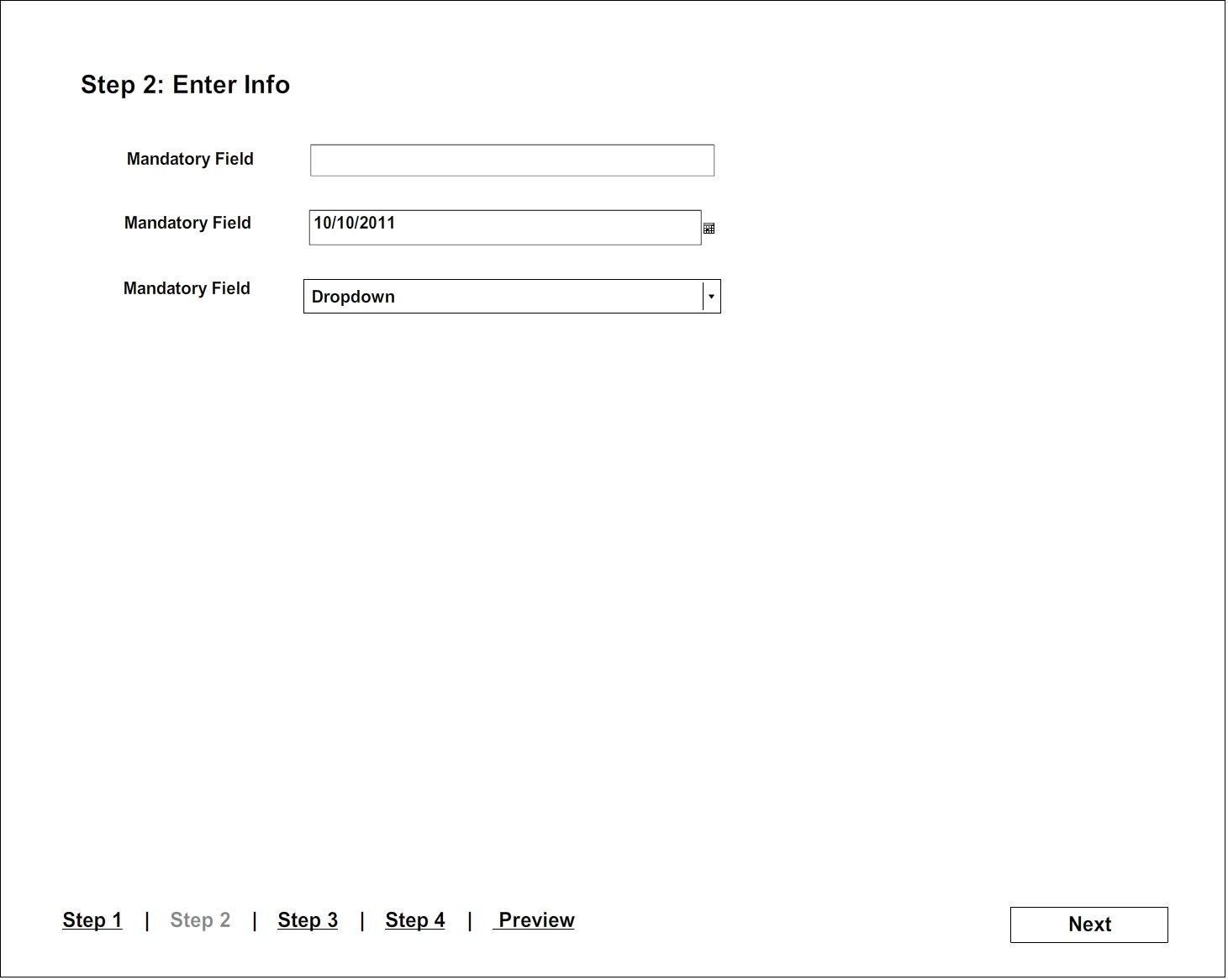
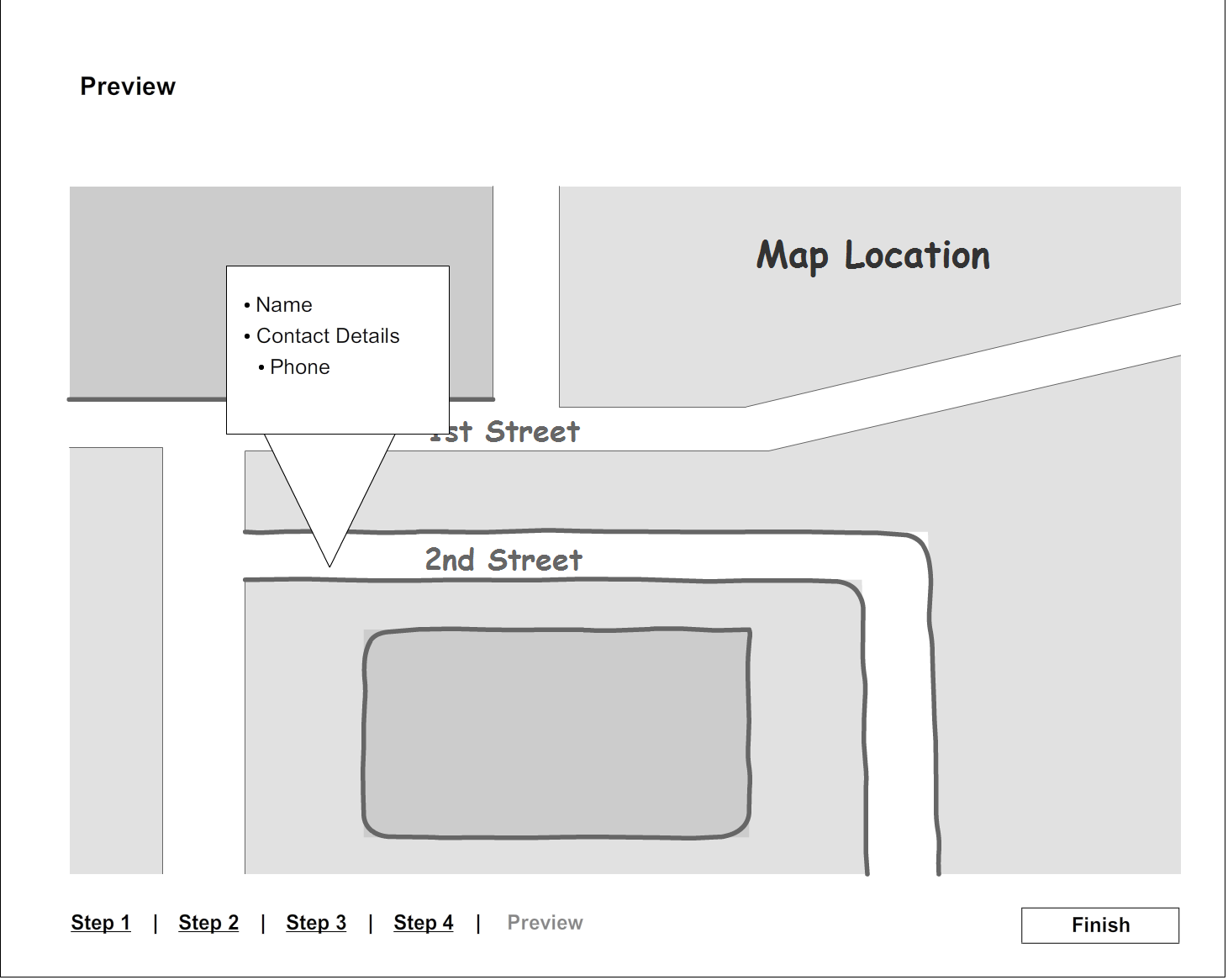
1.1 The first Workflow will guide the user through the registration process. It should be a clean and simple process. I think the following wireframes could be a good starting point, with the following notes:
- The user can go back and forth through the wizard steps on any time, by pressing the corresponding link, on the bottom of the page.
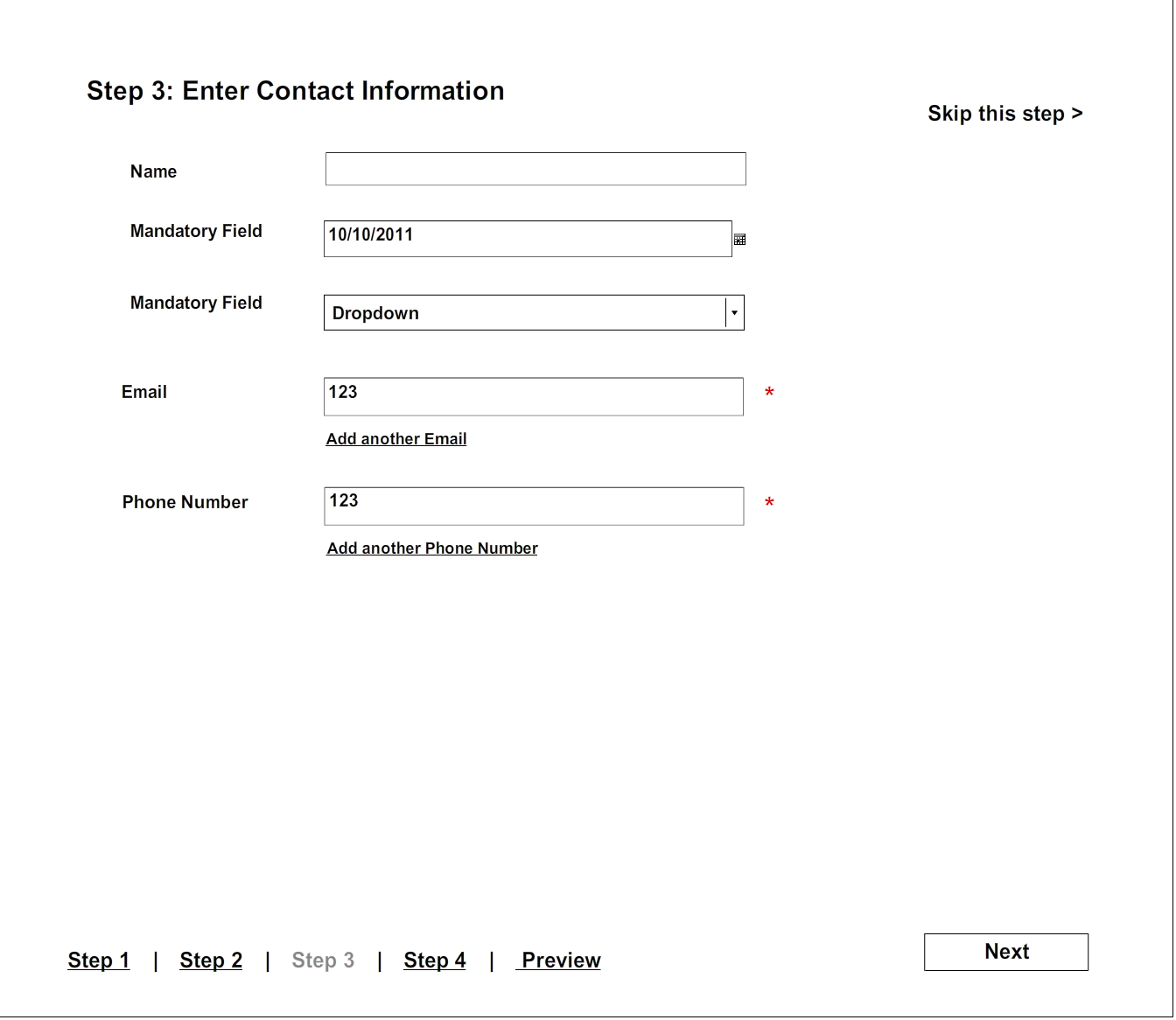
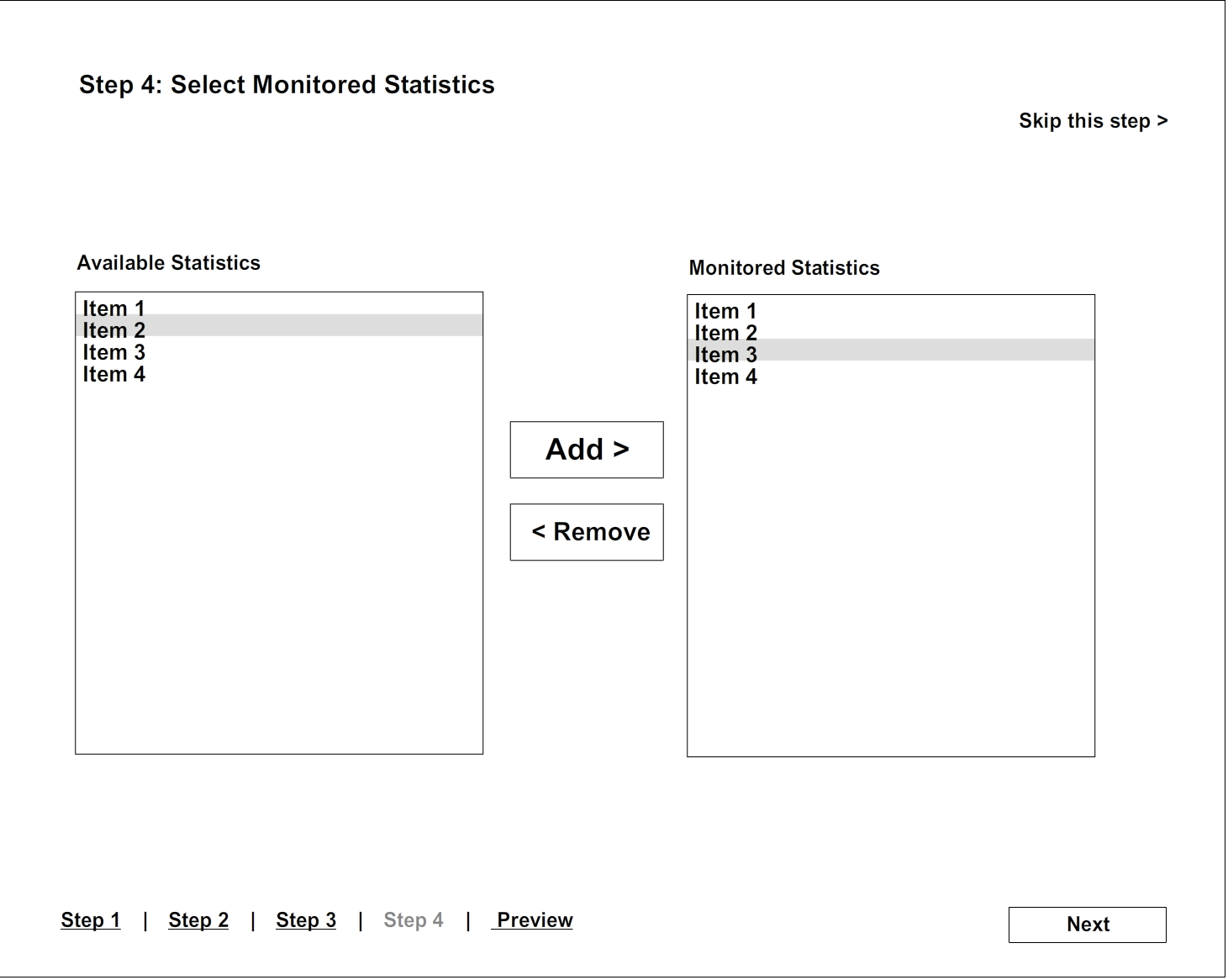
- I figured that if one decides to map it’s location using the Atlas Module, than some information are mandatory (like the actual location, site name), so on these steps the Skip this step link is not available. Also, the Finish button on the Preview page will not be available if the user does not fill this mandatory information
- On Step 1, the user can either pin it’s location on the map, in which case, the complete address will be copied in the address text box, or the user can write the address in the text box (autocomplete would be a nice feature), and when he clicks Go, the map will display the corresponding location. Another nice-to-have would be a link next to the Go button, Next Match, for cases when the search returns more than one option.
- On Step 3, if the user clicks on the Add another Email/ Add another Phone Number link, a new textbox appears beneath the existing one, so that the user can enter multiple phone numbers. If necessary, we could add a new textbox/combobox, so that the user can enter/select the type of phone number/email (work, home, etc.). This should be considered in relation with the Contact Information on Personas project.
- The layout is purely informational and can be changed easily (example: putting the Step links on a left sidebar, and adding a Back button). The scope of these wireframes was to highlight a possible information architecture.
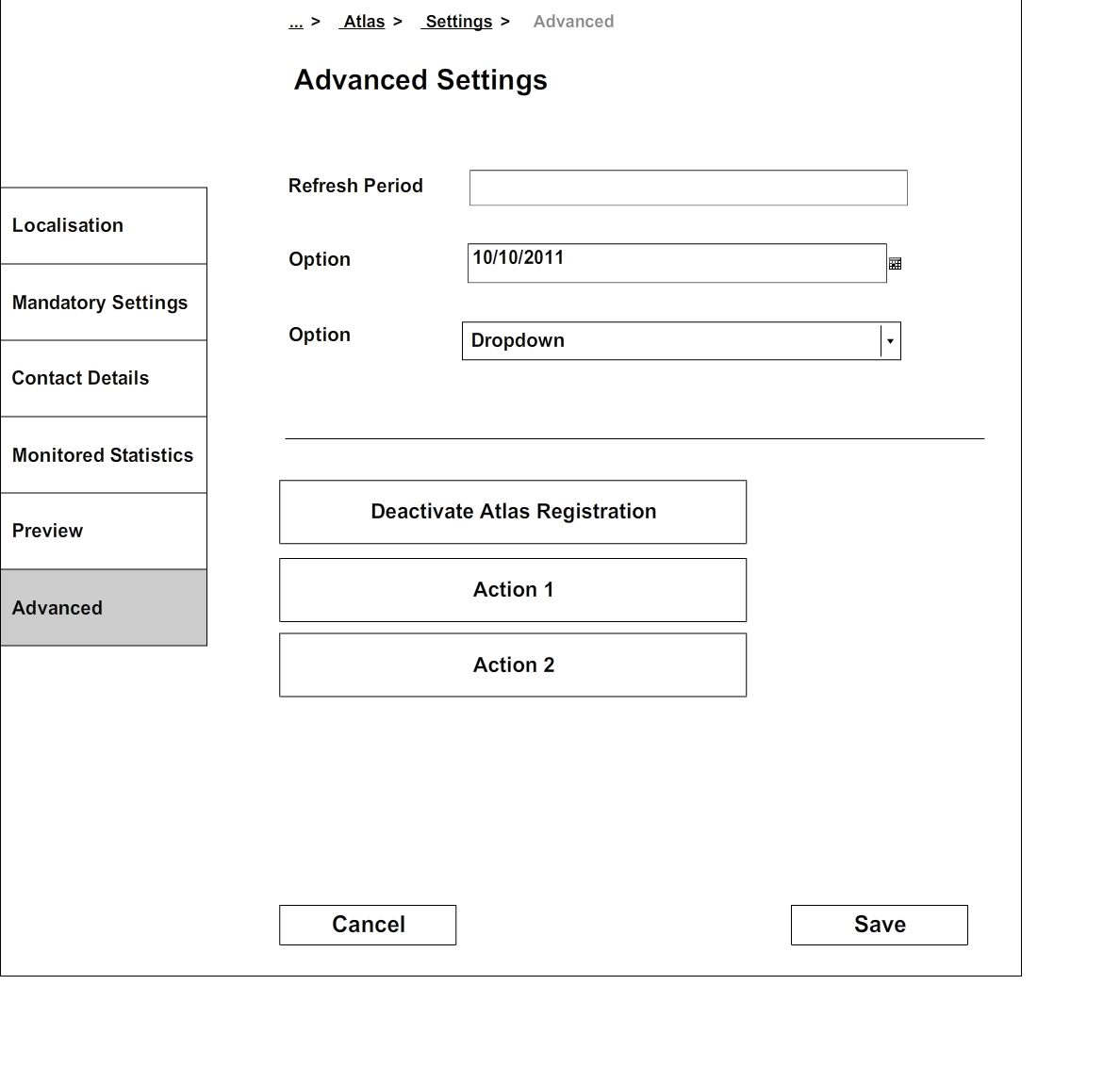
1.2 The second workflow will help the user edit current settings. This includes, but is not limited to, the information he/she provided during the walkthrough. As a matter of fact, all of the user controls used for the walkthrough can be reused here, as shown in the following wireframe:
2. Module Architecture
I think that the best way to implement the needed features would be to http post JSON data to the server. One way to achieve this could be through jQuery and jQuery plug-ins.
The server-side code should be responsible with parsing these parameters, extracting useful information and writing it to the database. I think that first of all we should define the data structures that we will be working with, so both sides (client side & server side) can develop simultaneously.
3. Future Development
As stated in the Other Suggestions section of this project’s page, I think there should be a way for users to add (partial) information on known OpenMRS implementors.
4. Deliverables
- The needed Javascript functionality in the form of a jQuery plug-in or object (preferably plug-in, because it’s easier to configure/update)
- Documentation regarding the mentioned jQuery plug-in.
- A set of unit tests, so that future plug-in changes will not break the plug-in
- A set JSPs to guide the user through the information gathering process.
5. Updated UI Mock-up
Data will be posted to the OpenMRS server in the following format :
{
"id" : "4DB2263F-C8EB-9B21-0C51-BE6ABCF635BE",
"geolocation" : { "latitude" : 23.2, "longitude" : 23.4546 },
"name" : "Implementation Name",
"url" : "https://www.website.com",
"type" : "Clinical"
"image" : "http://a0.twimg.com/profile_images/672560906/OpenMRS-twitter-icon_bigger.png",
"patients" : 2323443,
"encounters" : 3232,
"observations" : 3234343,
"contact" : {"name" : "john doe", "email" : "john.doe@website.com" },
"notes" : "some other info about the implementation",
"data" : {
"version" : "1.8.1",
"modules" : [
{"id" : "logic", "version" : "0.5", "active" : "true"},
{"id" : "atlas", "version" : "1.0", "active" : "true"},
{"id" : "module2", "version" : "0.9", "active" : "false"}
],
"database" : "MySQL 5.0.27-standard"
}
Except from name and geolocation, all values can be empty.
Implementation type can be one of the following:
- Clinical (default)
- Research
- Development
- Evaluation
- Other
This is, of course, not a fixed format. Changing it is trivial, so I can take into consideration any change requests.