Current State Resources
Backend support and metadata upload support already exist. This feature has been very widely used in existing OMRS implementations around the world.
- Backend: Backend support is provided via the Address Hierarchy Module: https://addons.openmrs.org/show/org.openmrs.module.addresshierarchy https://github.com/openmrs/openmrs-module-addresshierarchy
- Documentation on the Address Hierarchy Module: Address Hierarchy Module
- Metadata - need both the Address Hierarchy Module and Initializer installed; then follow csv conventions.
- Add the metadata you want at:
configuration/ ├── addresshierarchy/
- Add the metadata you want at:
- O3 Background: Many orgs have wanted Address Hierarchy support for the 3.x Frontend, but it has not yet been built by anyone. Previous O3 ticket/discussion about Address Hierarchy: Error rendering macro 'jira' : Unable to locate Jira server for this macro. It may be due to Application Link configuration.
Visuals to know
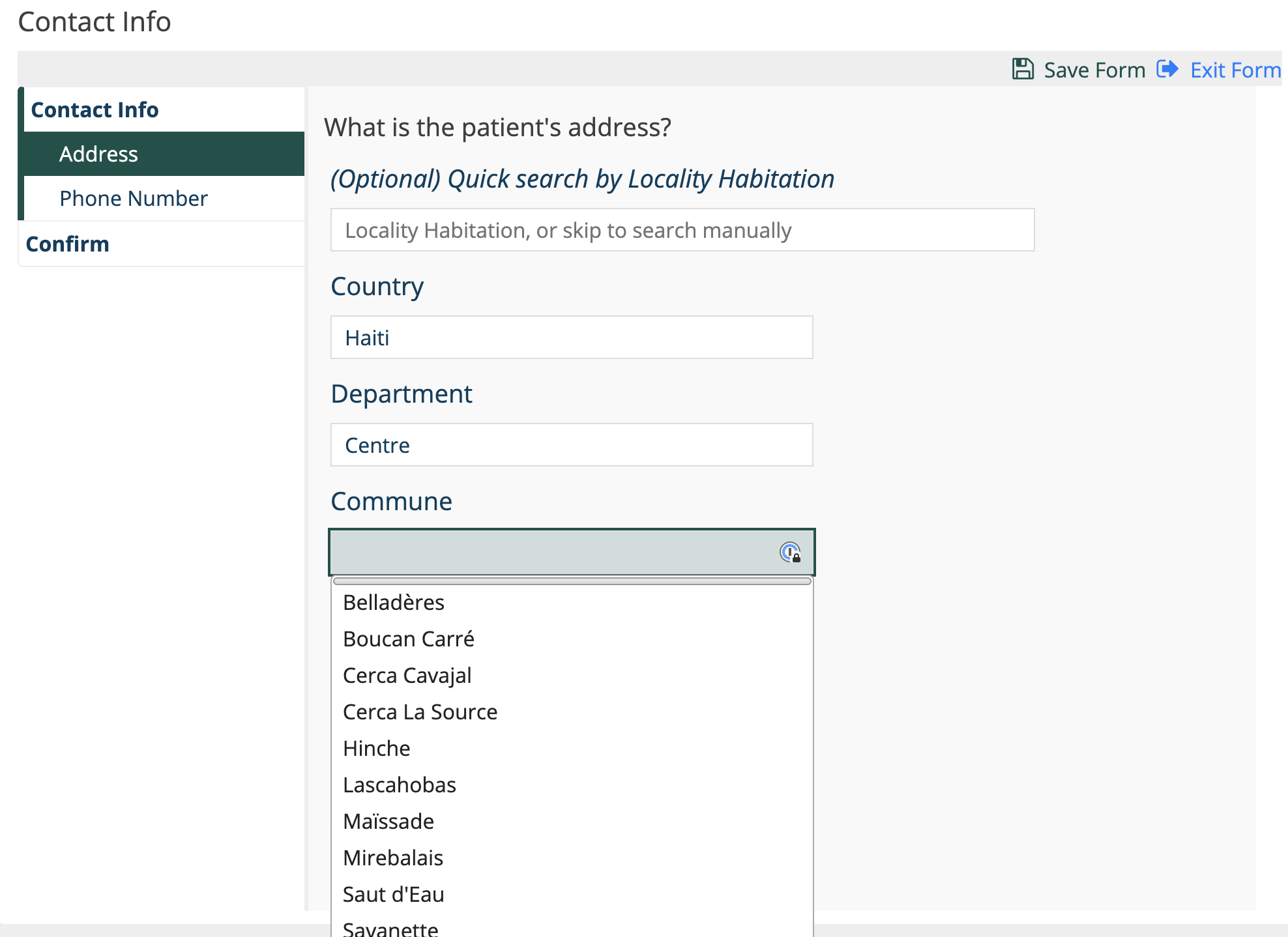
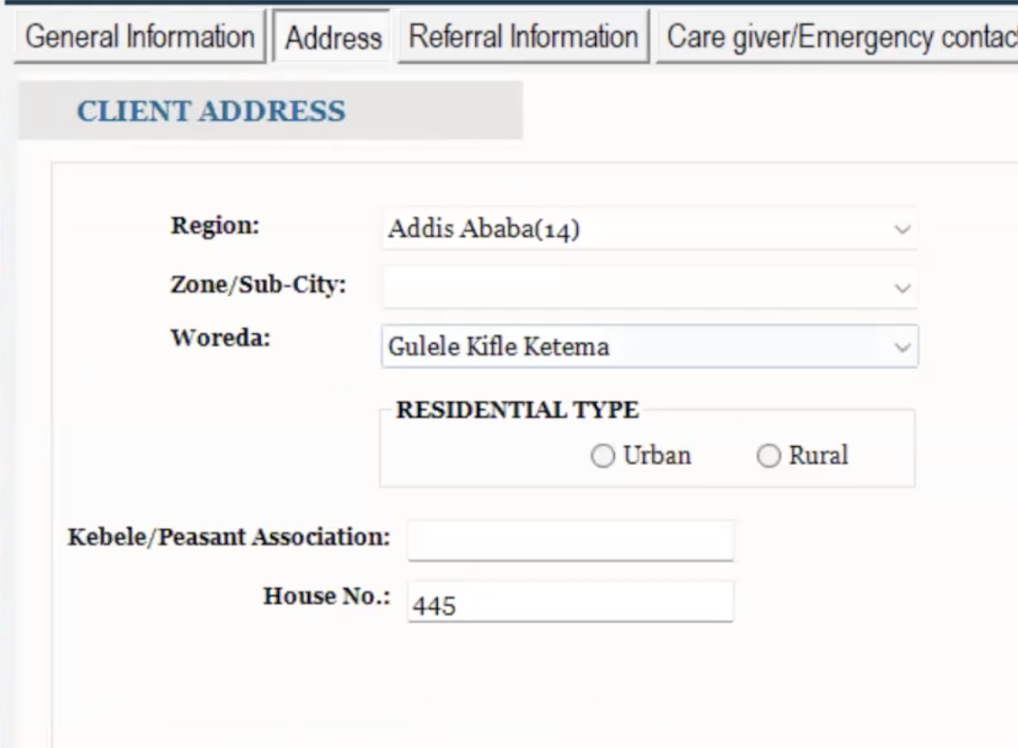
| Current State in SmartCare-Ethiopia: | Current State in RefApp 2.x: (PIH-Haiti Registration Form Example) | Proposed State | |
|---|---|---|---|
| Create: | Notice that this OMRS-EMR was able to customize the names of the regions (eg Department, Commune, etc) | ||
| Edit: | Slimmed-down version, to edit the address: | Note that the Address Hierarchy is used again, when you want to Edit the address. 1) Click Pencil of "Contact info": 2) Get taken to a slimmed-down version of original registration form, to edit the address: |
Use Cases
Addresses are needed in several places - note the following Use Cases:
- For the Patient: At registration
- For the Patient: In a form
- For a contact of the Patient: At registration (eg emergency contact)
- For a contact of the Patient: In a form (eg Sexual Partner Contact Tracing form)
So, this widget needs to be able to handle collecting either Patient or non-patient information, in either registration or in a form. Discussion on Form-Embeddable Widget here: __________
Acceptance Criteria
- Who: Can collect address info on pt or on a contact (who may or may not already exist in the system) (Idea: perhaps this could be set as config in the extension? like set to "patient" or "contact"?)
- Visuals: Should follow Carbon Design System - see colors, spacing, and layout guidance in the 3.x Styleguide here: https://app.zeplin.io/project/60d59321e8100b0324762e05/styleguide
- Nice to have for users: Type+Search: Should slim-down the dropdown list options as the user searches in the box. This way the user does not have to painfully scroll through all options looking for what they want.

.gif?version=1&modificationDate=1652145592000&cacheVersion=1&api=v2&width=372&height=250)
.png?version=1&modificationDate=1652154511000&cacheVersion=1&api=v2&width=479&height=250)
.gif?version=1&modificationDate=1652146797000&cacheVersion=1&api=v2&width=381&height=250)