Steps to follow when installing the OpenMRS Password Reset Open Web App for the first time.
Step-by-step guide
In order to install and run the OpenMRS Password Reset Open Web App from scratch, do the following.
Development
You will need NodeJS 6+ installed to do this. See the install instructions here.
- Once you have NodeJS installed, install the dependencies (first time only):
npm install
Build the distributable using Webpack as follows:
npm run build:prod
- This will create a file called
openmrspasswordresetui.zipfile, which can be uploaded to the OpenMRS Open Web Apps module.
Local Deploy
To deploy directly to your local Open Web Apps directory, run:
npm run build:deploy
This will build and deploy the app to your local Open Web Apps directory. To change the deploy directory, edit the LOCAL_OWA_FOLDER entry in config.json. If this file does not exists, create one in the root directory that looks like:
{ "LOCAL_OWA_FOLDER": "path to your local Open Web Apps directory" }
Live Reload
To use Browersync to watch your files and reload the page, inject CSS or synchronize user actions across browser instances, you will need the APP_ENTRY_POINT entry in your config.json file:
{
"LOCAL_OWA_FOLDER": "path to your local Open Web Apps directory",
"APP_ENTRY_POINT": "http://localhost:8080/openmrs/owa/openmrspasswordresetui/index.html"
}Run Browsersync as follows:
npm run watch
OpenMRS Core Settings
In order to run the changes implemented in the project reset password via email project, you'll need to get your system configured to be able to send emails. Follow these steps to get your system ready.
- Navigate to http://localhost:8080/openmrs/admin/maintenance/globalProps.form
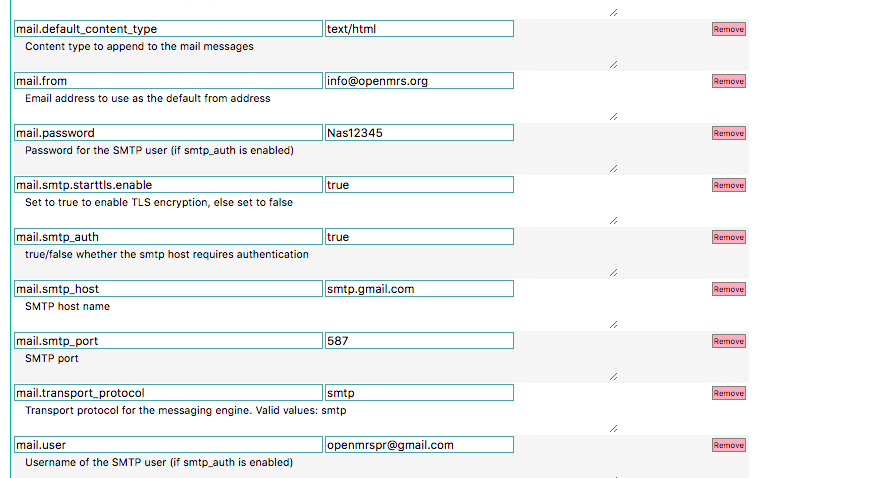
- Set the global properties in the image below as follows:
Set the mail.user property to the email account which would serve as the email sender for your password reset emails. In my system, the email sender is openmrspr@gmail.com as seen in the above picture.
- Set the mail.password property to the password of the email account you inputed in the previous line. This grants the server access to that email account, and the ability to use that email account to send password reset emails.
- Set the other properties exactly as seen in the picture.
- Finally, set the host.url property(not found in the picture) to http://localhost:8080/openmrs/owa/openmrspasswordresetui/index.html#/resetPassword/{activationKey} .
- Save and exit the page, your system should now be able to send password reset emails properly.
Manual Upload of the OWA
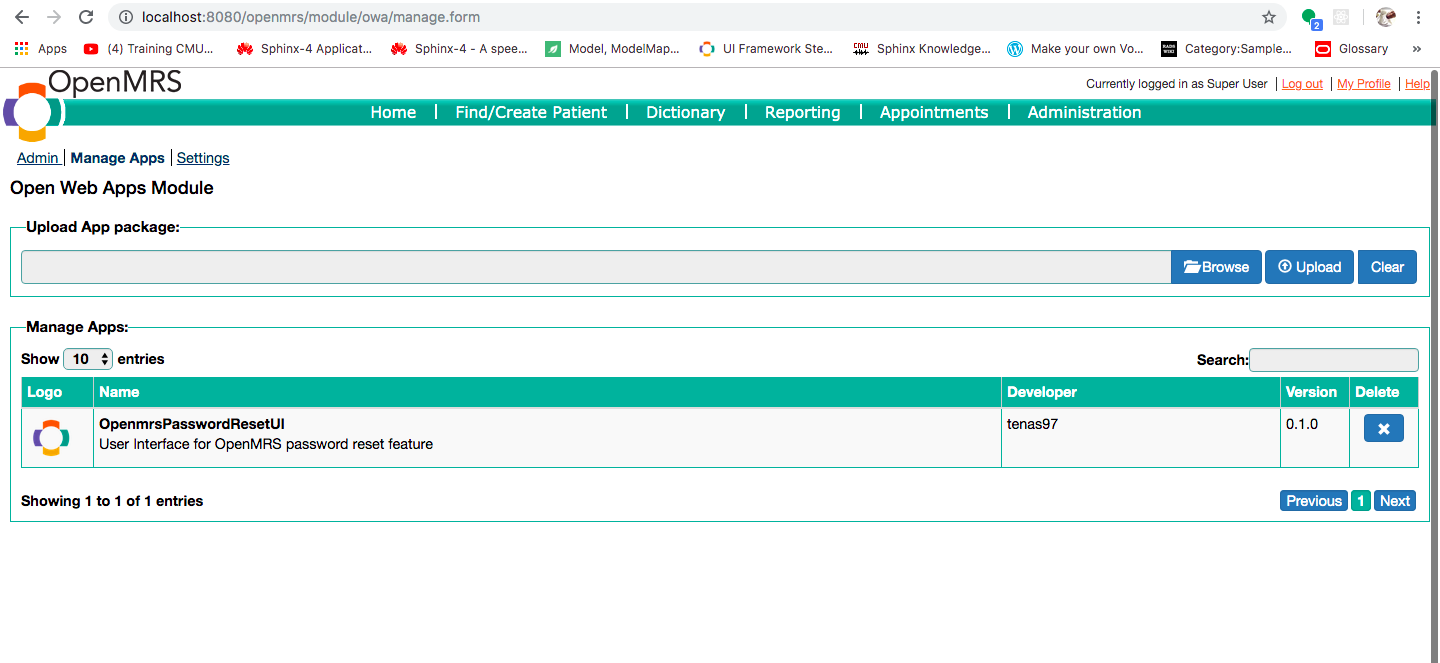
After building the Open Web App, you can manually upload to the server by navigating to the http://localhost:8080/openmrs/module/owa/manage.form page and clicking the browse button. Then browse to the zip file created as a result of the OWA build, and then the upload button. After a successful upload, your screen should look like this:
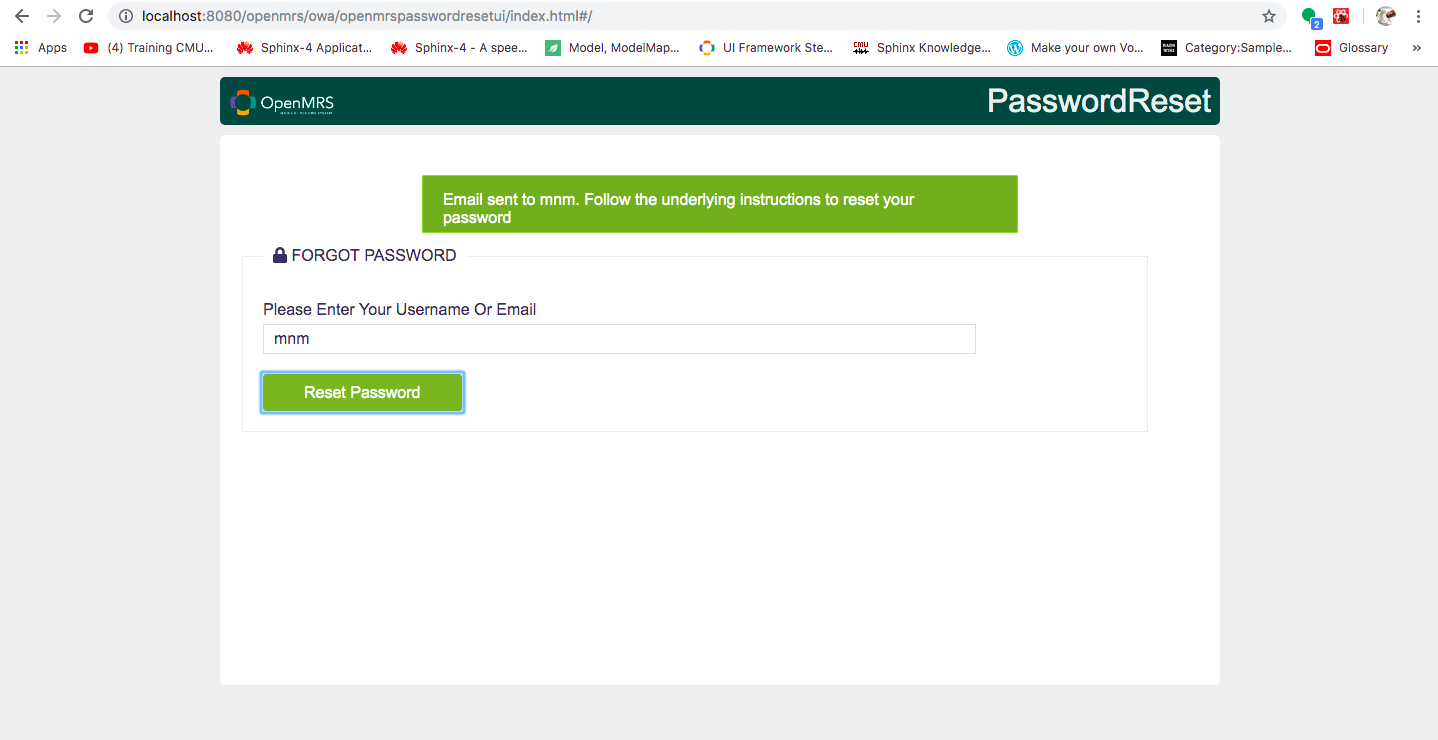
Click on the name of the Open Web App, and you would be taken to the home page of the Password Reset Open Web App . Enter the username or email of the user who's password you wish to reset, and hit the password reset button. A success message at the top of the screen would indicate that the email has been sent, as seen below:
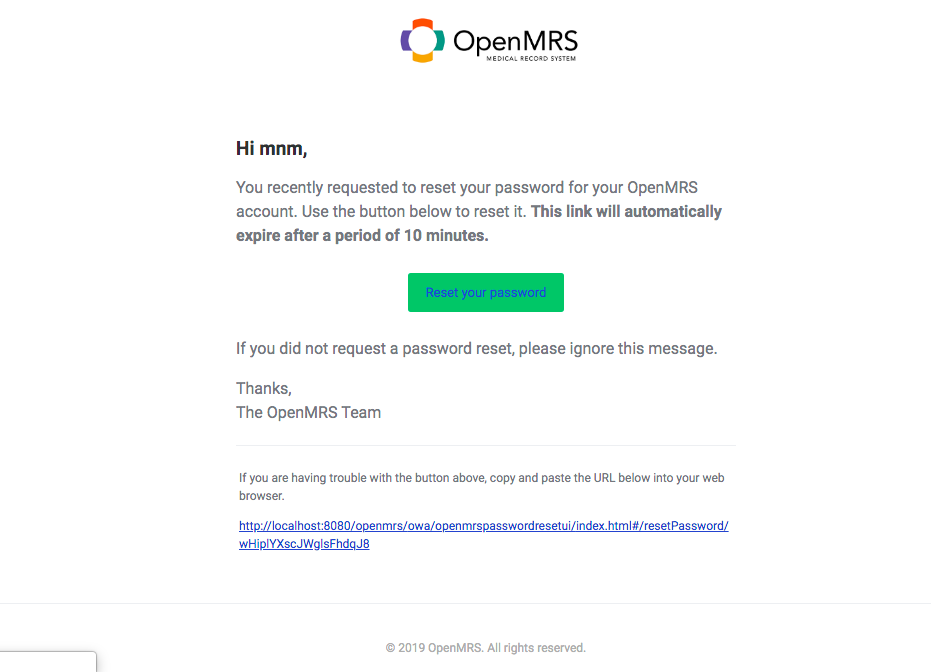
You can now head to your email account, where you should find an email like the one in the image below:
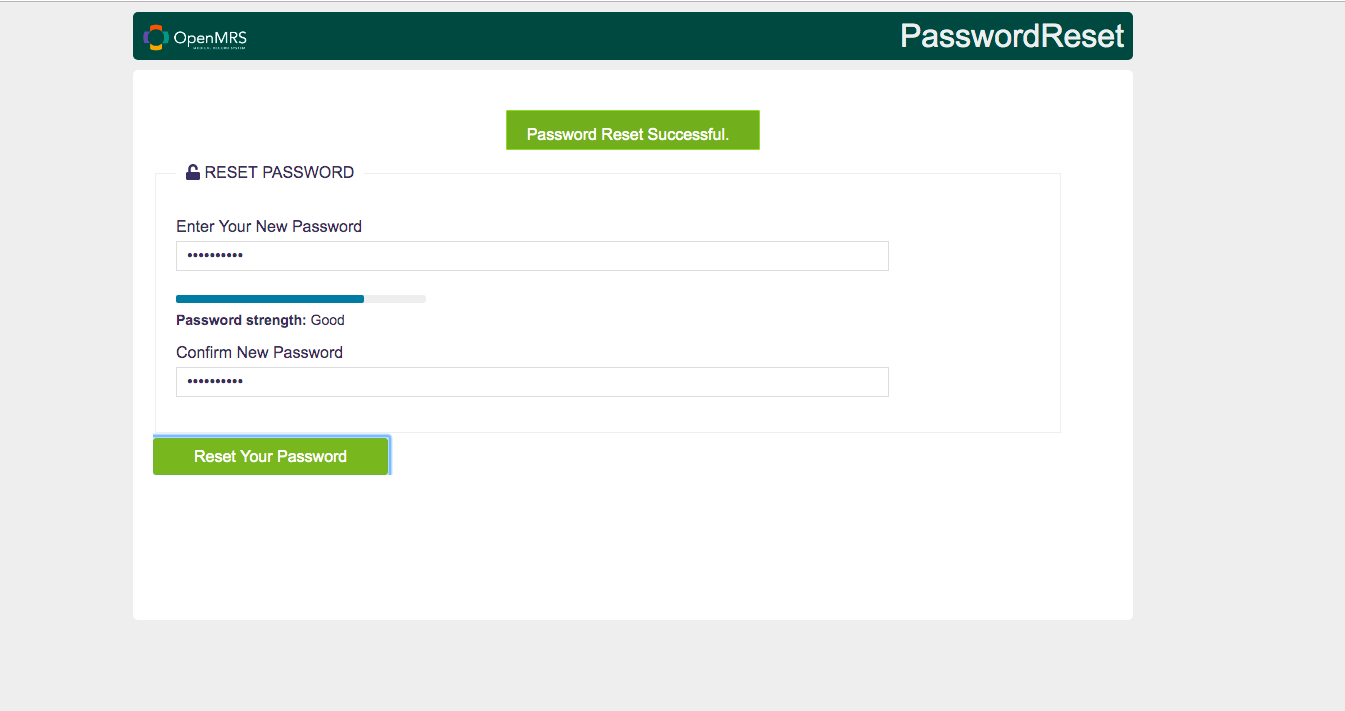
Clicking the Reset your Password button would take you to the Password confirmation page of the app, wherein you specify your new passwords. The password strength is intelligently checked and is displayed in the form of a progress bar. Easy passwords containing number sequences or only letters or passwords would always score you a low password strength, and until you score a fair password strength score, you would not be allowed to click the Reset Your Password Button. A successful password reset would look as below
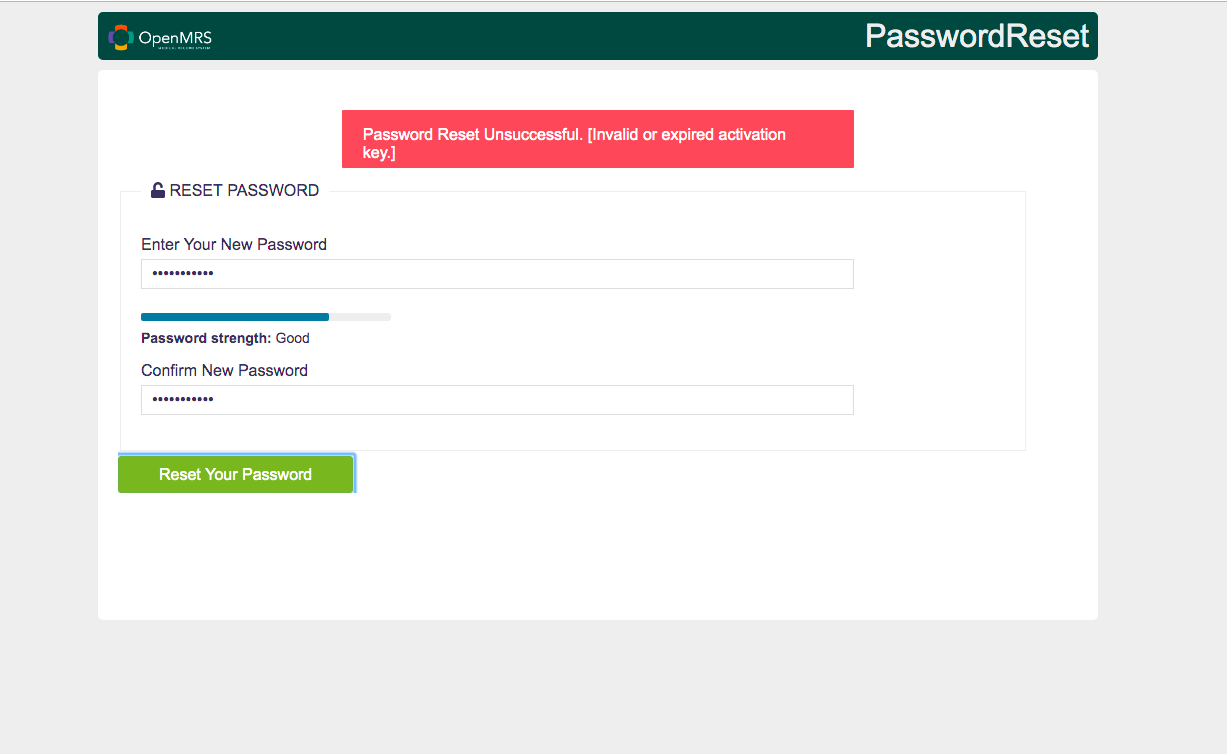
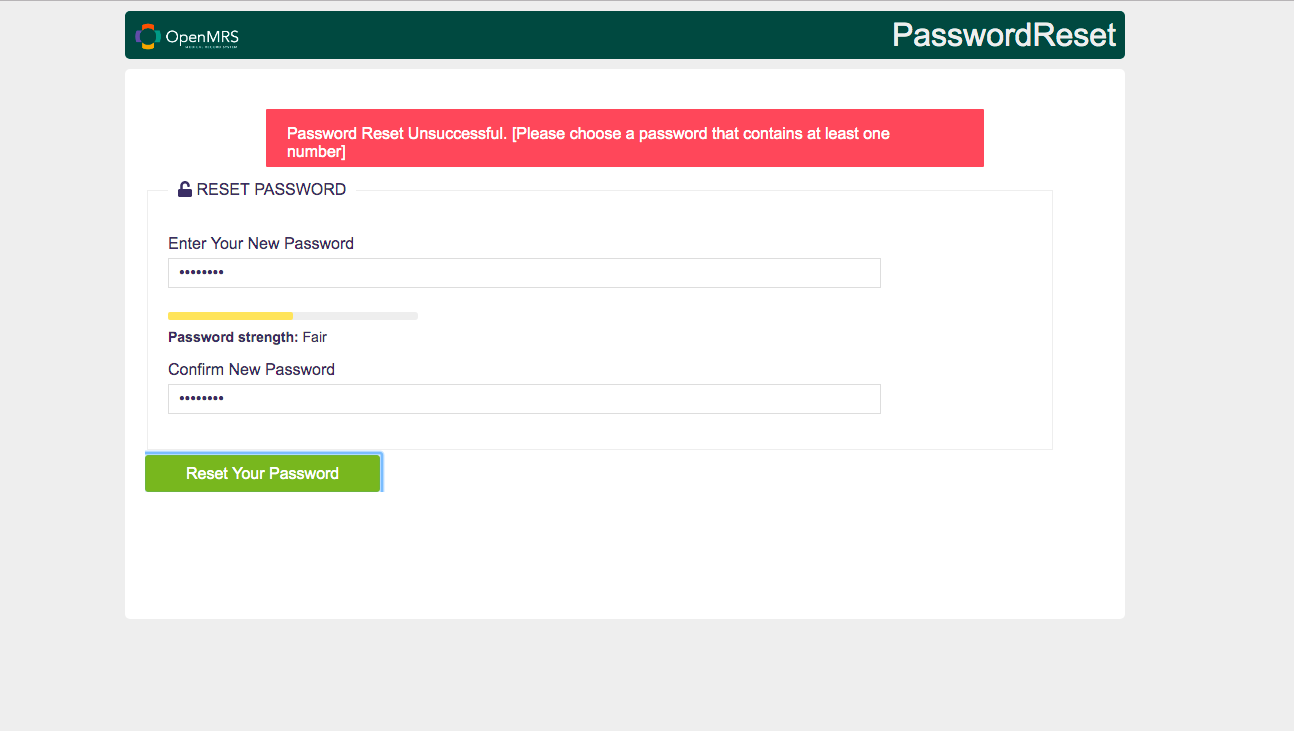
In the case of errors during the password reset process, those errors would be displayed to the user on screen, for example the images below
If you successfully reset your password, you can then navigate to the login page and login with your new credentials!
Related articles