This document provides a technical overview of the HTML Form Entry Designer module. Some outdated information about the development of this module can be found on the GSOC 2011 Project Page.
Technologies Used
The HTML Form Entry module uses the following technologies/APIs:
- CKEditor
- jQuery
- jQuery UI
- qTip
- HTML Widgets
It's a module of OpenMRS and uses its API, the HTML Form Entry service, Spring MVC, Java and Javascript.
High Level architecture
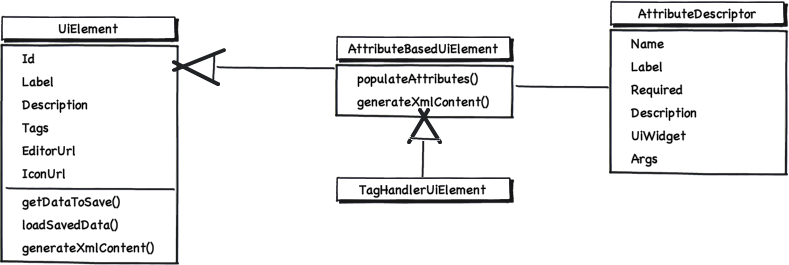
You can create new UI Elements for this module by implementing the UiElement interface. You must specify some descriptor elements (like Element ID, label, etc.) and how the XML Content is to be generated. You can also specify how data is saved and how you can handle it, in order to have an editable element.
Most of the time your UI Element will be an AttributeBasedUiElement. This is a common type of UI Element, where the user fills a list of attributes (form fields) and where you get the information in those form fields to generate your XML Content. You only need to specify a list of AttributeDescriptors, and how those descriptors can generate XML content.
The TagHandlerUiElement is a UI Element that is automatically generated for each TagHandler registered in the HTML Form Entry module.
Examples of UI Elements
You can find some examples of custom UI Elements in org.openmrs.module.htmlformentrydesigner.ui package.
Communication with the HTML Form Entry module
The HTML Form Entry module is used by the HTML Form Entry Designer module for two things:
- Retrieve Tag Handlers for UI Element creation
- Retrieve HTML Preview code for editor presentation
Changes on the HTML Form Entry module
Changes on this module were done on the designer branch of the same. This included:
- Changing TagHandler so they have a name and description.
- Changing AttributeDescriptor so they have the following fields:
- required
- description
- uiWidget
- label
- args
- Changing the core so it supports case insensitive tag names and attributes (for the most cases)
- Populate some Tag Handlers with AttributeDescriptors.
Extending CKEditor
CKEditor configuration can be found at /moduleResources/DesignerScript.js
CKEditor was extended with two plugins (developed from scratch):
- hfedprocessor - processes HTML Form code into plain HTML, by replacing all special tags with span tags and back into HTML Form.
- hfeduielement - defines the context menu for elements and the Add Element button.